Updated on May 10, 2024

Express.js, or simply Express, is a Node.js backend web application framework. This is a lightweight and adaptable Node.js web application framework that offers a comprehensive set of features for web and mobile applications.
In this article, I will make it very easy for you to understand how to integrate the chatbot into the Express Js project.
Pre-requisites
- This tutorial makes use of Node.js. You must be familiar with JavaScript and have a basic understanding of Node.js. Before you begin, make sure Node.js is installed on your machine.
- Besides that, you will require a pre-built chatbot that is ready to be deployed on your Express.js project. In this tutorial, we will use the prebuilt chatbot from Kompose.
- If you do not already have a chatbot, here is a step-by-step tutorial to create your own chatbot without any coding.
Here are the 3 quick steps to add a chatbot framework Javascript.
- Setup your Express.jS application
- Create an express application generator
- Integrate chatbot with Express.jS
Let’s discuss them in detail.
1. Setting up your Express.jS application
To begin creating the application, type the following lines into your terminal.
$ mkdir myapp
$ cd myapp
$ npm init
$ npm install express --save
Add the following code to an app.js file in the myapp directory. Now we have a Node.js application running with the express framework thanks to this simple configuration.
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`)
})
2. Create an express application generator
Express-generator, an application generator tool, is used to quickly create an application skeleton. This will help install all the dependencies and allow us to run static JS/CSS files in a more structured manner. Install the application generator as a global npm package using the below code and then launch it.
$ npm install -g express-generator
$ express
Note: The app structure generated by the generator is just one of many options for organizing Express apps. Please feel free to use or modify this structure to best suit your needs.
The app will be created in a folder in the current working directory and the view engine will be set to Pug. and run the project using the following command.
DEBUG=myapp:* npm start

3. Integrating Kommunicate chatbot with express jS project
To integrate kommunicate with express js, create a separate script file in the public javascript folder and call it using the script tag on the layout.pug file.
(function(d, m){
var kommunicateSettings =
{"appId":"YOUR_APP_ID","popupWidget":true,"automaticChatOpenOnNavigation":true};
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
Express uses the express.static built-in middleware function to serve static files such as images, CSS files, and JavaScript files. Check if the below function signature is added in the app.js file
app.use(express.static(path.join(__dirname, 'public')));
You can access the Kommunicat script file using the layout.pug file script tag.
doctype html
html
head
title= title
link(rel='stylesheet', href='/stylesheets/style.css')
script(src="javascripts/kommunicate.js")
body
block content
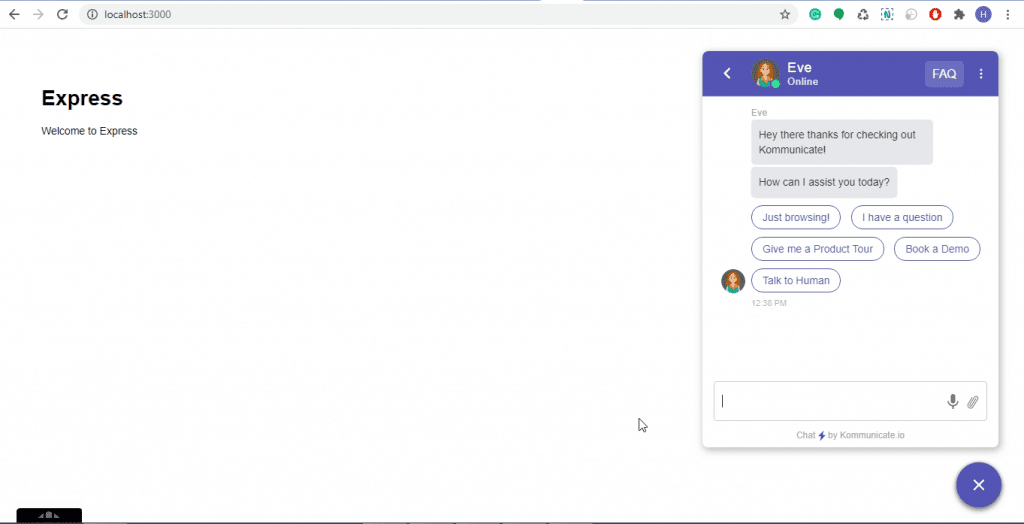
Now that we’ve specified custom JavaScript files to be used in our app, let’s take a look at how they appear in the app. load http://localhost:3000/ in a browser to see the output.

If you run the browser, you should see a chat widget screen pop up and that means your chatbot is ready. This is how you can integrate the Kommunicate chat widget in Express.js apps.
At Kommunicate, we are envisioning a world-beating customer support solution to empower the new era of customer support. We would love to have you on board to have a first-hand experience of Kommunicate. You can signup here and start delighting your customers right away.