Updated on January 17, 2025

What is Tilda?
Tilda website builder helps to create easy-to-manage websites, online stores, landing pages, and special projects without coding. This pioneering website builder introduced block mechanics. Block mechanics allows users to create websites out of pre-designed sections.
In this blog, we will teach you how to add a chatbot to a website built using Tilda. With this, website visitors can take help from the chatbot to understand the product.
How to integrate Chatbot Chat Widget in Tilda Site
Sign up to Tilda and design your website. Once you finish designing, follow the below steps to add Kommunicate chat widget to your website.
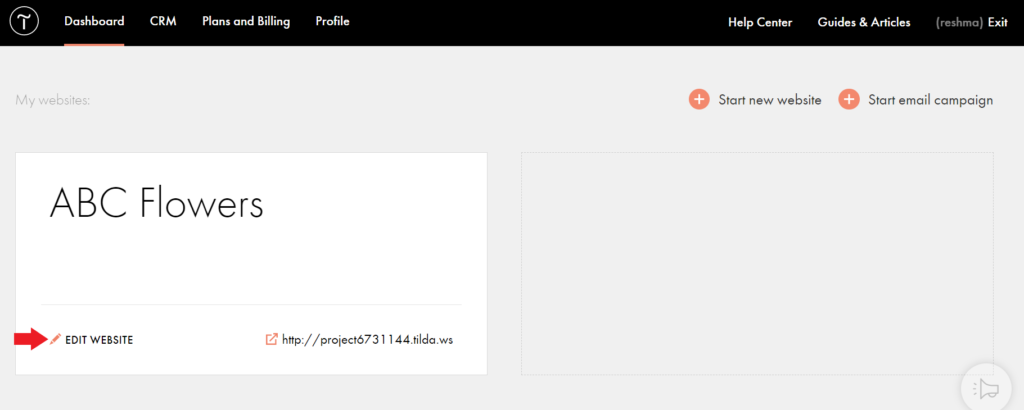
- Log into your Tilda account. Go to your dashboard and edit your website.

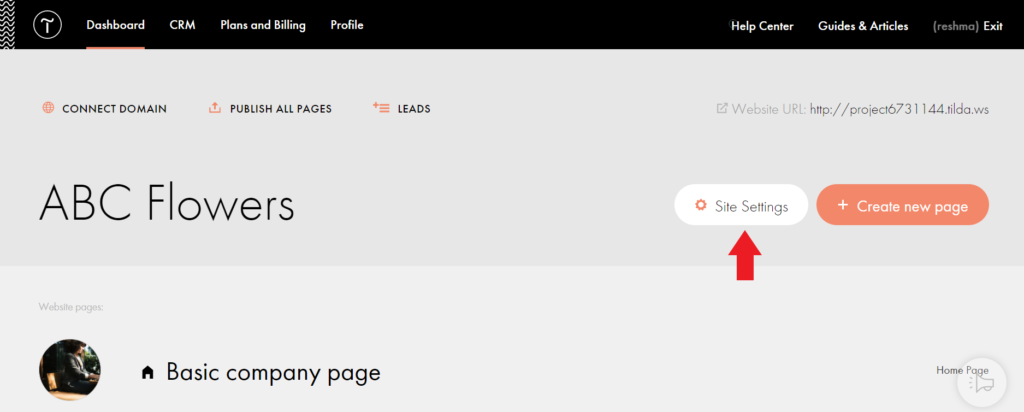
2. Click on Site Settings.

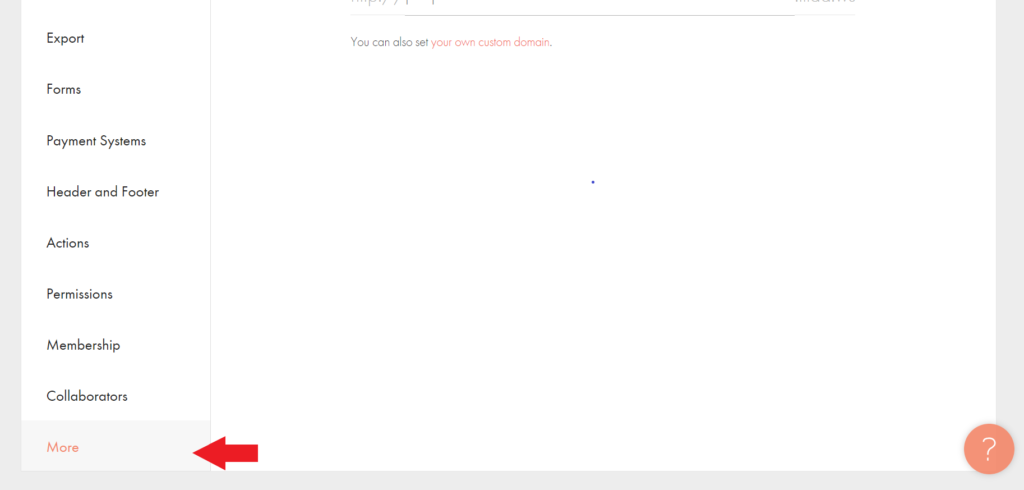
3. Click on More given on the bottom left of Site Settings.

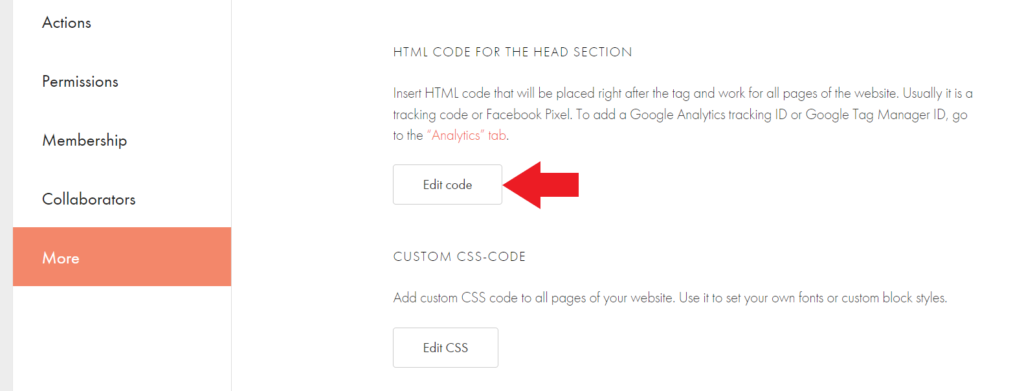
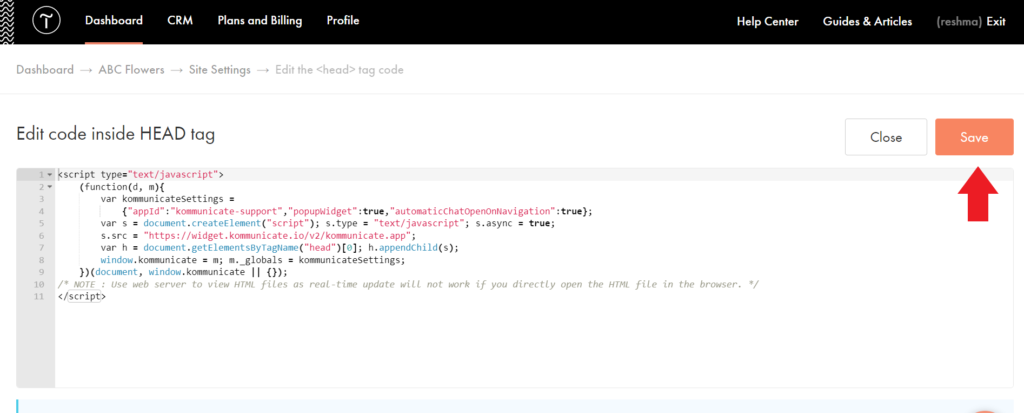
4. Go to HTML code for the Head Section and click on Edit Code

5. Add the Kommunicate Install script inside the Edit code section as shown below and click on Save. Don’t forget to re-publish all pages after saving the code.

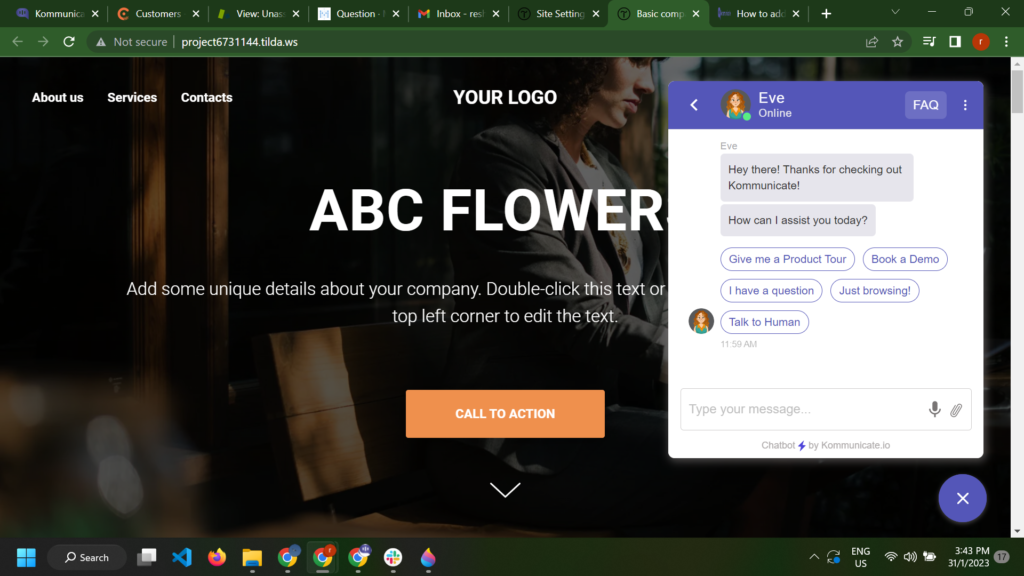
6. Chat widget is added successfully
Once you add the Installation script in your Edit code inside HEAD tag section, you can see the Chat option on your website that you have created on Tilda. Following screenshot shows the sample Tilda site with the added chat feature.

There you go! You have now successfully added a chatbot to your Tilda website.
We have also written a blog post around How to add a chatbot to a website built using Webflow which you can check out here.
Happy building!
Here’s a quick video tutorial
At Kommunicate, we envision a world-beating customer support solution to empower the new era of customer support. We would love to have you on board to have a first-hand experience with Kommunicate. You can signup here and start delighting your customers right away.