Updated on August 2, 2024

In this post, we will be learning how to add chatbots in Vue.js apps. Vue.js is an open-source JavaScript framework for building user interfaces and single-page applications.
Pre-requisites
You would need a Dialogflow chatbot or working knowledge of Dialogflow and Vue JS to get started. To integrate the chatbots with Vue.js, you will need a Kommunicate account. All the aforementioned tools are free to try out.
If you do not have a Dialogflow chatbot, we have you covered. Download a free sample from here.
Steps to add Dialogflow chatbot in Vue.Js Apps
Here, instructions are given to explain how Dialogflow and Vue js are integrated with Kommunicate’s help.
Note: To keep it straightforward, this tutorial explains really basic and plain code development. This project is also available on my GitHub. You can check out an in-depth tutorial on integrating the bot into a website here.
1. Create your Dialogflow chatbot
You can easily create a chatbot in Dialogflow, edit one of their sample chatbot templates, or download our sample bot. To go further, you can create your own Intents & Entities.
If you want to know more about Dialogflow chatbot development, see the beginner’s guide to Dialogflow here.
2. Integrate Dialogflow chatbot with Kommunicate
Login to your Kommunicate dashboard and open the Bot section. If you do not have an account, you can create one here. Locate the Dialogflow section and click on Settings.

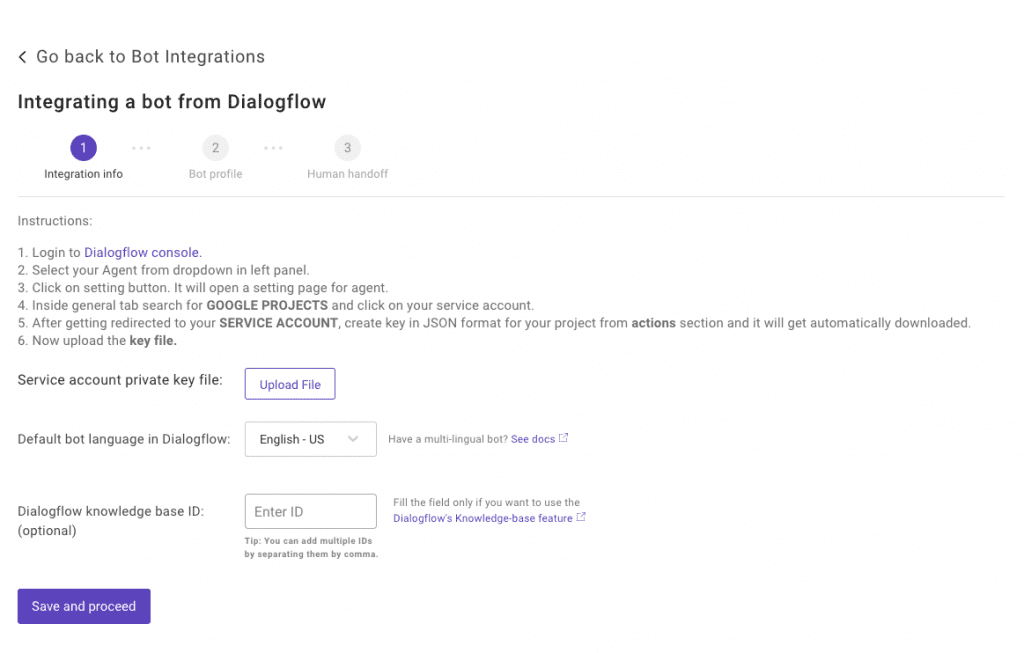
3. Integrate chatbot – add chatbot in vue.js apps
Now, navigate to your Dialogflow console and download the service account key file. You can find the steps to download the service key file in the above image/modal.
Set up your bot’s name and profile picture and choose whether to allow the bot to perform a human handoff. Click Finish bot integration setup to complete the integration. Your bot is now integrated.
You can create a new workspace and initialize the Vue.js app project or directly run your existing project by launching the server using the CLI command:
npm run serve
Installing chatbot in the vue.js component
To install the chat widget in the Vue.js component, create a new component file or add the Kommunicate install code to your existing component file. A simple and effective way to solve this is by adding your external script into your component’s ‘Vue mounted()’ section.
Run any code editor and open your workspace folder to further navigate to the component file.
Note: Vue Components are one of the essential features of Vue.js, they create custom elements that can be reused in HTML.
To install the chatbot, open Kommunicate and navigate to Dashboard →Settings. Click on Install under the Configuration section. Copy the code and add it to your website or application.
Paste the javascript code into the component file inside the <script> tag. The code of the component should look like this:
<script>
export default {
methods: {
},
mounted (){
(function(d, m){
var kommunicateSettings = {"appId":"YOUR_APP_ID","popupWidget":true,"automaticChatOpenOnNavigation":true};
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
},
data: function(){
}
}
</script>
Note: Ensure you replace “YOUR_APP_ID” with the app ID provided in the install section.
The npm run serves command launches the server, watches your files, and rebuilds the app as you change those files. The app gets hosted on your local host.
If you run the browser, you should see a chat widget screen pop up, which means your chatbot is ready. This is how you add chatbots in Vue.js apps.