Updated on January 17, 2025

We are now going to teach you how to implement localization of the chat interface into both your Android and iOS app. You all know that by using Chatbot SDKs, developers can leverage features like NLP and integration with messaging platforms.
Before we dive, let’s go over some basics.
What is Localization?
In the context of Mobile SDKs, Localization is the process of adapting and customizing the SDK to support different languages and regions, along with different cultural preferences. At a high level, this involves translating the UI, content and other elements of the SDK. This is done to meet the specific needs of users who are in different locales.
Localization typically involves the following aspects:
- Language translation : Translating the SDK’s UI elements, prompts, error messages and other content. This is so that users can interact with SDK in their preferred language.
- Currency and number formats: Adapting currency symbols and number formatting, so that monetary values and numerical data are available to the users in a familiar format.
- Date and time formats: Here too, adjustment takes place according to a user’s locale.
- Cultural Adaptation: Localization takes care of cultural nuances and preferences. Localization may involve changing the design, colors, icons, visual elements and images to align with the local aesthetics.
- Regulations and Standards: Localization will involve complying with regional regulations and standards specific to the target market.
How does Localization help your users?
If you are building an Android or iOS app, then you better build for the world. This is because there are nearly 2 million apps on the App store alone. As for Android, that number touches a whopping 2.67 million. All of these users may not be English speaking, making SDK localization that much more important.
But language compatibility is not the only aim of SDK localization. With localization, there is:
- Cultural relevance: By adapting to local conventions and cultural preferences, the app and the SDK will align to the target audience’s cultural context. This will give the audience a sense of familiarity and comfort, making them more connected to the app.
- More clarity and understanding: We are highlighting the fact again that localization not just involves translating the text, but also the numerical formats, date and time formats, currency symbols, and other elements. This means users can interpret the information they are presented to more easily, with a lesser chance of errors.
- Global reach: With localization, your apps will have a global reach. By catering to people who speak different languages and have different cultural preferences, the app becomes more diverse in its user base.
Now that we know what localization is and how it will help your users, let us see how to implement localization of the chat interface in both Android and iOS apps. Let’s begin with Android.
SDK Localization: Step-by-Step guide for Android
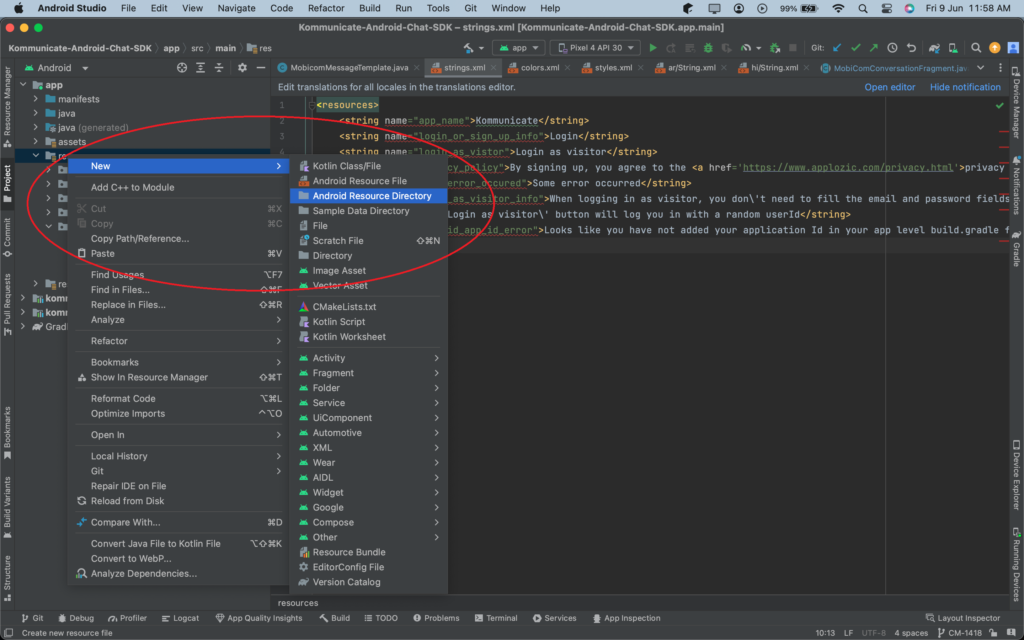
Step 1: Create the ‘Android resource directory’ for the locale. We will take the Spanish language as an example for this. Create ‘values-es’ for Spanish locale in your ‘res’ directory.

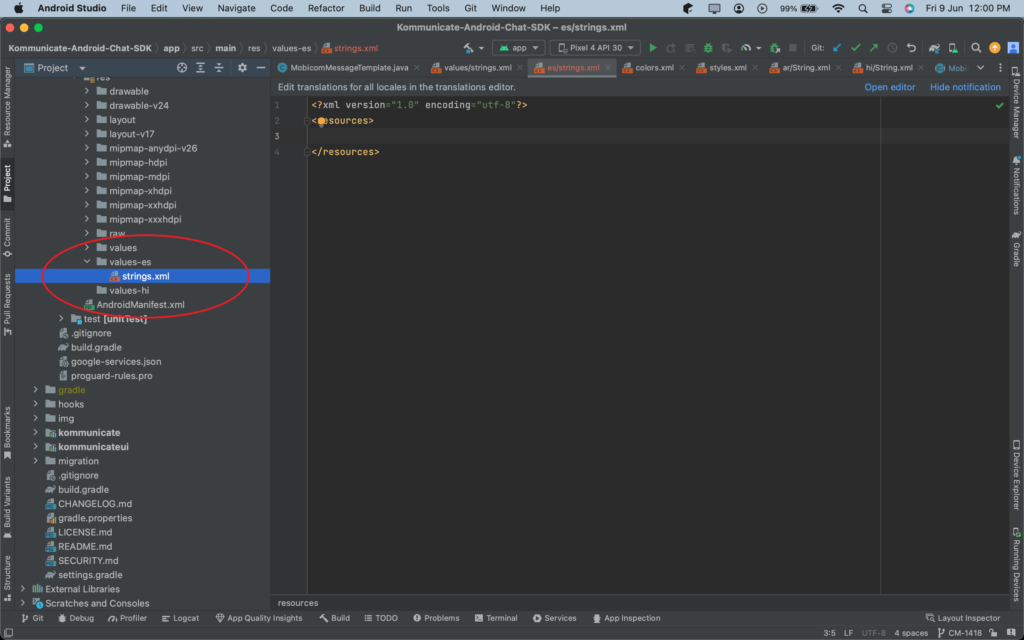
Step 2: Create the string resource file for your locale and place it under the directory you created in the first step. For example, create file strings.xml and place it under ‘values-es‘ directory.

Step 3: Download and override resource string for your locale from below links. Translate all the strings from the below files to your locale and place it in the strings.xml file.
Example: Change resource string (message) value to Spanish locale:
<string name="message">Mensaje</string>
RTL – Right to Left support
Few languages such as Arabic, Hebrew, and Persian are written from Right to Left. RTL support is necessary to accommodate them. Kommunicate also supports the languages written in the Right to Left direction.
To test the RTL support, change the phone language to Arabic or Hebrew and open the Kommunicate chat/sample app to see the changes.
SDK Localization – Step by Step Guide for iOS
Step 1: Download the sample Localizable.strings file from here.
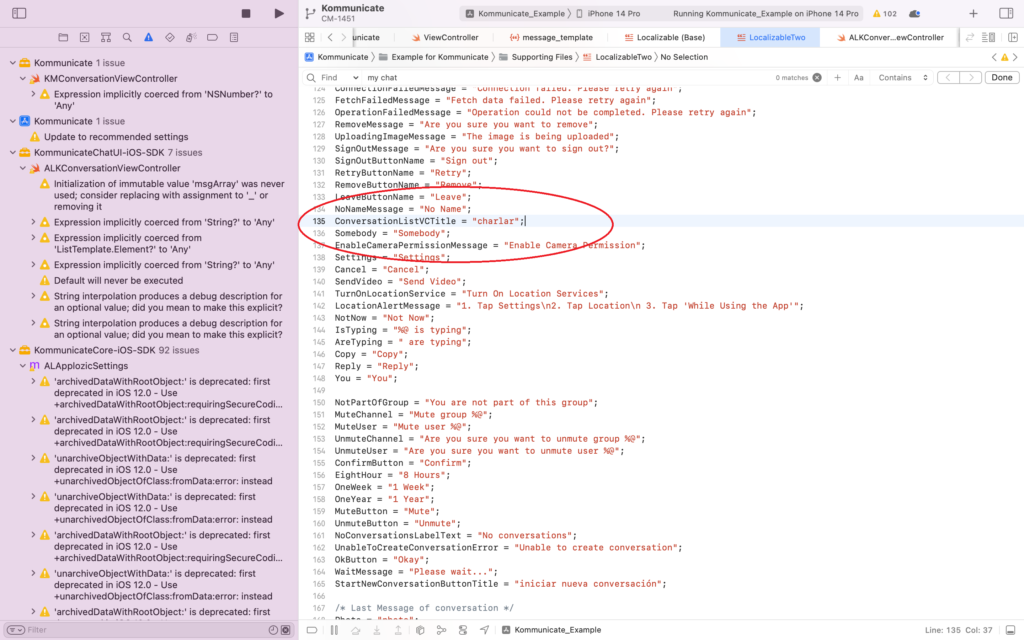
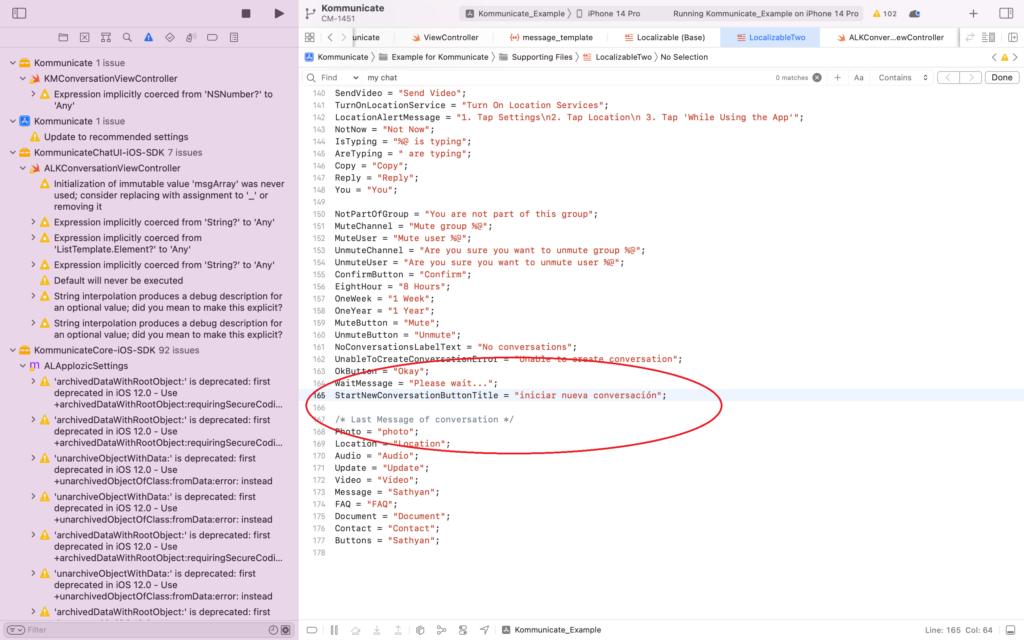
Step 2: Copy-paste all the text entries from above Localizable.strings file in your project’s Localizable.strings file after modifying the values in your application’s supported language.
Here we are illustrating for the Spanish language :


To know more about adding language support in iOS, you can read Apple’s documentation here
We also have an option to pass a custom localization file name. If you want to keep all Kommunicate SDK related keys in a separate file, then pass the name of your file like this:
// Add this in the AppDelegate’s didFinishLaunchingWithOptions method Kommunicate.defaultConfiguration.localizedStringFileName = “SampleKommunicateLocalizable”
There you have it. SDK localization in both Android and iOS. While the steps listed here will give you the technical details, you can read up about Chatbot SDKs in our comprehensive blog post. Happy learning.
At Kommunicate, we envision a world-beating customer support solution to empower the new era of customer support. We would love to have you on board to have a first-hand experience of Kommunicate. You can signup here and start delighting your customers right away.