Updated on December 12, 2024
Chatbots are the future. Nope, we were not the ones to say it first. According to a study by Gartner, by 2025, over 50% of enterprises would have deployed chatbots in one form or another to automate customer service. This is because chatbots are available 24/7, are scalable, and can handle a large volume of concurrent requests.
In this blog, we are going to to cover:
- Basics of chatbot design
- Chatbot UI design vs Chatbot UX design
- Best practices for chatbot design
- Chatbot design process
- Stages of a strategic chatbot design process for enterprises
- Why is an Effective Chatbot Design Process Needed?
- Chatbot design tools you can’t miss in 2025
As the adoption of chatbots accelerates, developers must now keep themselves updated with the latest in Natural Language Processing (NLP), integration with enterprise systems, and a deep understanding of conversational design principles to deliver an immersive chatbot experience. And a base knowledge of chatbot design is a starting point in this journey.

A good chatbot design strategy offers a wide range of benefits, including better customer experiences through personalized interactions. When you automate repetitive tasks, you are paving the way for improved operational efficiency. Cost-savings in the form of lesser agents required to handle the same volume of incoming customer queries, and scalability to handle high-volume inquiries, are all by-products of a good chatbot design and implementation.
Do you want to learn more about chatbots? Check out these:
- How to Create a Chatbot for your Business in 2025 [No Coding]
- 8 Best Chatbot APIs for Enterprises in 2025
- Chatbot SDK – Discover the Power of Chatbot SDK
Let us begin with the basics, of what exactly chatbot design is:
What is chatbot design
Chatbot design is the process of creating the conversational interface, architecture and logic that works behind an AI-powered chatbot. Effective chatbot design involves defining intents, entities and dialogue flows, balancing NLU with conversational quality to deliver a consistent and intelligent user experience.
We now know what a chatbot design is, but there are subtle differences between Chatbot UI design and Chatbot UX design, which we are going to explore in this next section.
Chatbot UI design vs. Chatbot UX design
Here are the basic key differences between Chatbot UI (User Interface) design and Chatbot UX (User Experience) design.
| Aspect | Chatbot UI | Chatbot UX |
| Components | Buttons, input fields, menus, avatars, chat windows. | Dialogue management, intent recognition, natural language processing. |
| Focus | Visual elements, layouts and interaction patterns | Overall conversational flow and user journey. |
| Tools | Design software (e.g. Figma, Adobe XD) | Conversational design tools, NLP Platforms, dialogue systems. |
| Skills | UI/UX design, visual design, interaction design | Conversational design, NLP expertise, user research |
| Collaboration | Designers, developers | NLP engineers, conversational designers, SMEs. |
As you can see, chatbot UI focuses on the visual aspects and interaction patterns of the chatbot interface, whereas Chatbot UX design encompasses the overall conversational experience, including NLU. For effective chatbot development, there should be a perfect synergy between Chatbot UI and Chatbot UX.
We will now take a look at some of the best practices for Chatbot UI design.
Best practices for Chatbot design
While there is no “one size fits all” approach to creating the best chatbot UI design, there are a few general guidelines that developers should follow. After all, if your chatbot has a UI that is difficult to interact with, then no one is going to interact with it!! Simple.
Here are some of those guidelines we talked about:
- Readability: Make sure that it is easy to read all the messages, and also to scroll through the screen.
- The language that you use must be simple, devoid of any complex jargon.
- The chatbot should be able to hold a conversation with the user in a natural way, giving logical and coherent answers.
- The chat widget must not interfere with other elements of the website.
- A clean and visually appealing design should be used, with fonts and colors that are easy-to-read.
- Error handling must be taken into account, and users should not be left hanging in the air in case of an incorrect input.
- Make the chatbot less mechanical by introducing concepts such as typing indicators, which gives the feeling that the chatbot is “thinking.”
- Web Content Accessibility Guidelines (WCAG) must be followed.
Now that we know the best practices to design a chatbot, let us take a look at the actual process itself.
What is the Chatbot Design Process?
Ideas quickly come once you think about building a chatbot using bot builders. You are aware of common questions your users might ask about your product or services. You look at all the use cases of the users that the bot can solve.
Chatbot design is best represented via a flowchart. It would be best if you charted different conversational flows that your users ask. You can incorporate your most common use cases and questions, starting from greeting users to answering intrinsic questions about your product.
It involves quickly creating an iterative process of building a few different prototypes that you can test out soon without writing much code or doing much manual work to pick them together. You need not jump into the AI right away into any intents and entities development.
So once the chatbot design flowchart is completed, it can be integrated with the respective platform or handover to the bot development team for building the chatbot based on the design. If you don’t want to create a chatbot you can choose ready-to-go templates that can be modified according to your needs and launched on your website with minimum effort.
This process can be broken down into stages, which we will explore in this next section.
Stages of a chatbot design process for enterprises
The following are the stages of a chatbot design process for enterprises:
- Requirements gathering: Here we clarify business requirements, target use cases, integration requirements and performance expectations.
- Conversational design: Chalk out intents, entities, flow of dialogue, among others to provide a good user experience.
- Architecture planning: Select the perfect tech stack, tools and frameworks for NLP, dialogue management and deployment.
- Data preparation: Collect, preprocess and annotate relevant data sources to train NLU models and populate the knowledge base.
- Model training: Leverage machine learning techniques to provide training to these NLU models on intent classification, entity extraction and language generation.
- Integrate and deploy: Integrate the chatbot with backend systems, messaging channels and deploy to staging / production environments with monitoring capabilities.
- Test and optimize: Test the chatbot from all possible angles, and continuously conduct optimization based on user feedback.
And there you have it. The 7 Stages of a chatbot design process. Let us now explore some of the best chatbot design tools available in the market in 2025.
Why is an Effective Chatbot Design Process Needed?
Once you have found your chatbot requirements and the user inputs, you can straightaway start building a chatbot. But you need to know the starting point, ending point, and how the chat conversation flow will be moving.
If your chatbot needs to handle complex chat conversation flows and the bot needs any update in between building the chatbot, it would be a complicated and time-consuming situation where you need to again start from the beginning. This is why the chatbot design is very much needed before start building the bot.
You’ve to create a strategy for your bot and outline all of the flows you will need to reach your end goal. Know that you’ll need an entry point, but also that there are multiple ways to arrive at a question. This will be the basement of the bot. When you begin drafting the copy for each flow, you will likely find new paths that need to be added to the flow to continue the conversation naturally.
Hence, in addition to an outline, creating a flow chart is the best way to see how the conversation connects. Are there any points in your bot where a question can be re-asked or where a user will move to another point in another flow?
The more flows you have, the more detailed your map will be. So the chatbot design is very much needed before building a chatbot, and it would be a great way to communicate your conversation strategy with all the stakeholders.
🚀 Read more: How to Create a Chatbot in 10 Minutes.
Best Chatbot Design tools available in the market in 2025
This article shows the top chatbot design tools and how it helps in the chatbot designing process. Let’s discuss them in detail.
Botmock
Botmock is a web-based design & prototyping tool making it easier for teams to create exceptional conversational experiences. It allows your team to work together in one place.
You don’t need to create the entire chatbot experience of NLPs, intents, training phrases, etc. Your designers can rapidly prototype the ideas.
⭐ Design Process
Rapid Prototyping
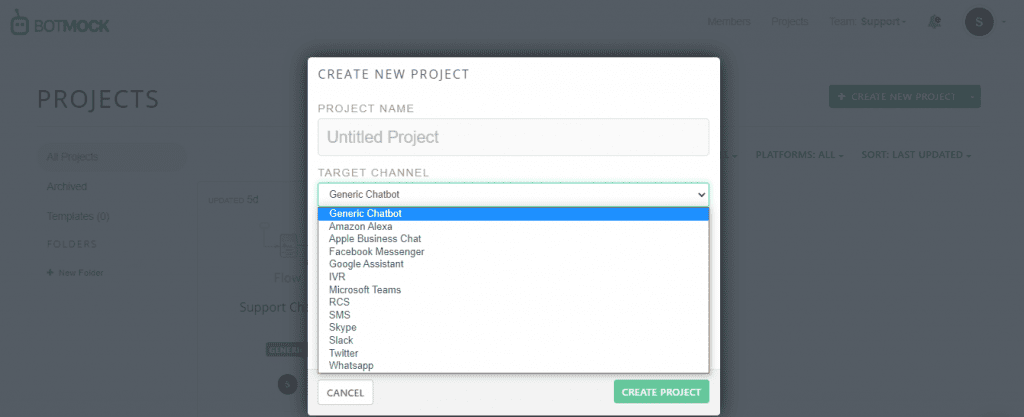
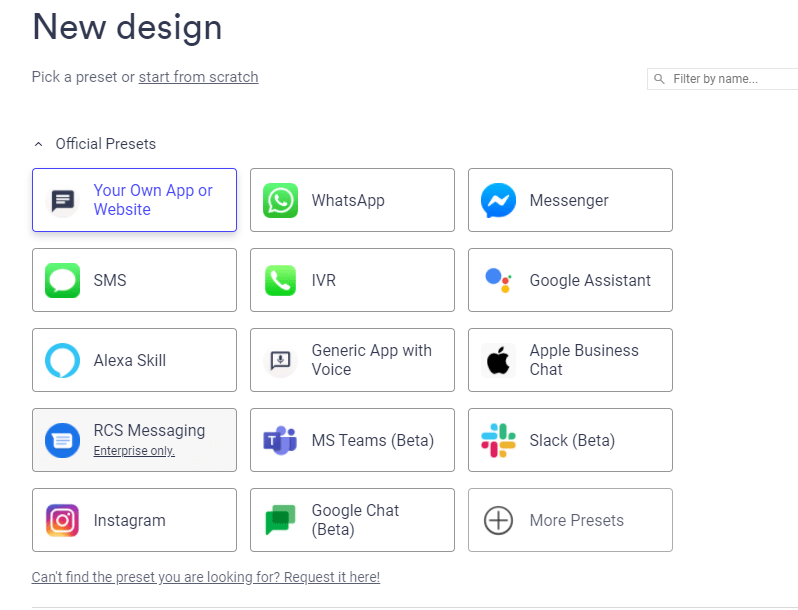
While creating the project itself, you can select a channel such as Whatsapp, Facebook Messenger, Generic Chatbot, Alexa, Google Assistant, or Slack.
Each channel has its design language that’s already present. From a design perspective, it will show the channel restrictions and how it works on the channels.
A generic chatbot is also supported, which gives you more control over design and deployment.

⭐ Features & Flexibility
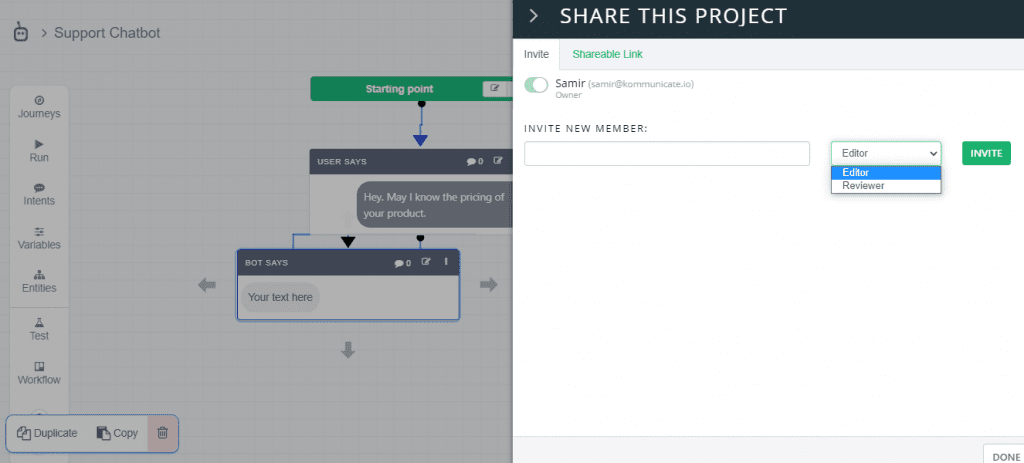
Team Collaboration
With building and scaling the chatbot design, the collaboration becomes more critical as the project might have various people working on different backgrounds.
Getting feedback from your team is essential. It keeps everybody on the same page, and it helps the team to deliver faster and better. You would be able to invite team members to collaborate and keep everyone in sync with the project with an option to assign specific roles to the team members.
The shareable public link is also possible. Your teammates and outside experts can also review & comment on the shared link, even without the Botmock account.

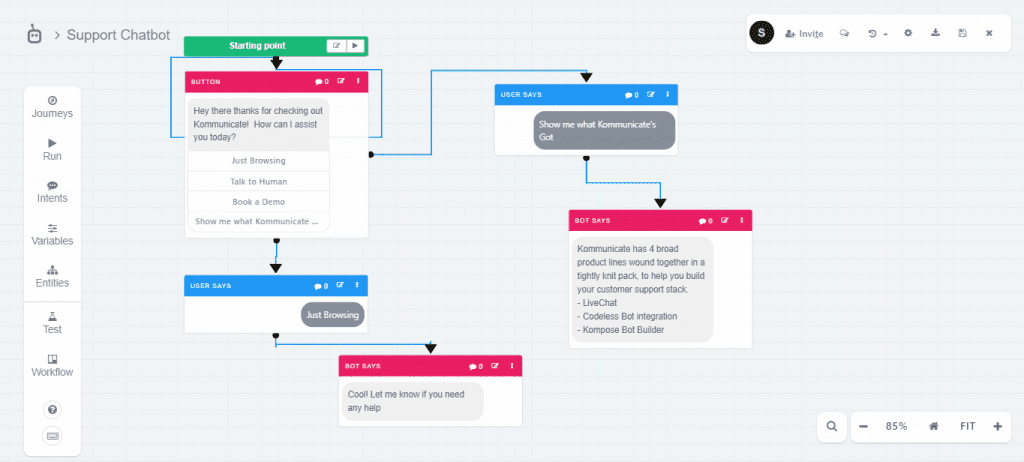
Visual Flow Builder & Workflow
For creating a chatbot, most companies use a word doc, excel, or a simple diagram. These tools can get the work done, but merely getting the job done is not enough in this era of high productivity.
In tools such as Botmock, the editing experience is much easier for the teams to design efficiently, and the learning curve is relatively small and concentrates on design.
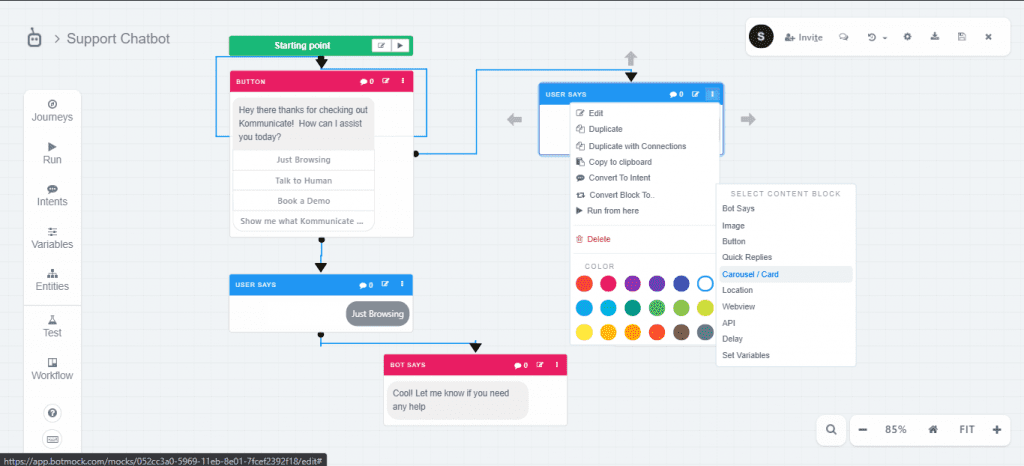
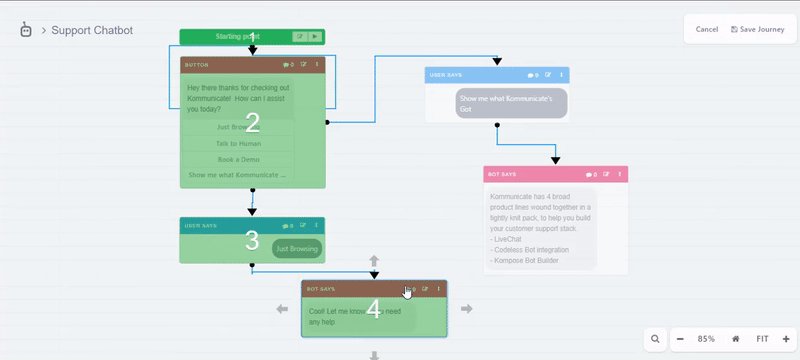
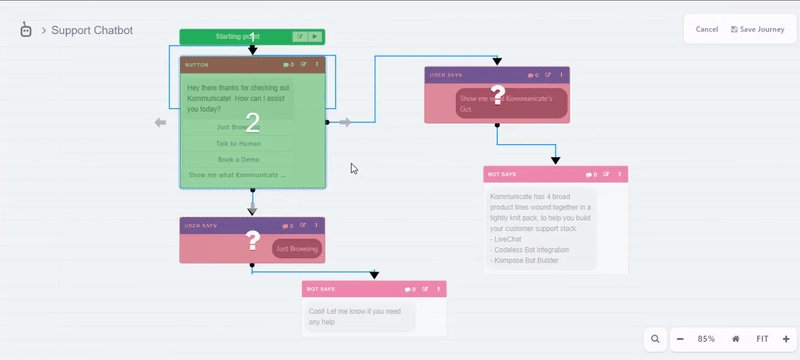
Botmock helps to create an interactive prototype and a detailed conversation flow map. This will allow you to focus on designing the chatbot rather than configuring and deploying a live bot. It also helps to handle client questions effectively before production.

It’s also possible to add buttons, card carousels, quick replies, images, animations, APIs, etc. You would be able to use set variables as context as well.

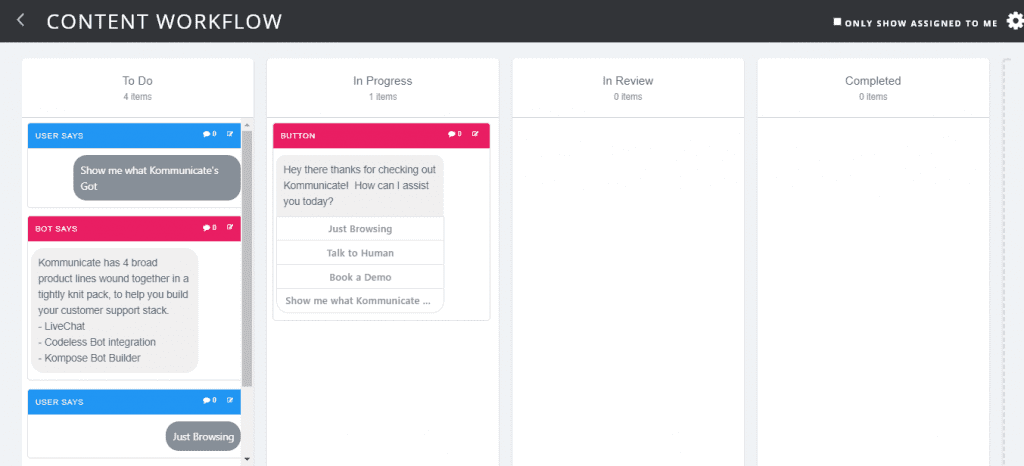
The content workflow will help the teams identify the design tasks to be completed and the chatbot design project’s progress. It helps during the review to set a timeline and work towards the goals.

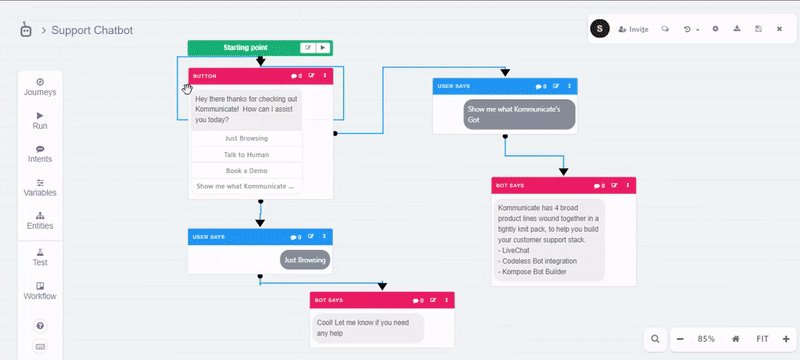
Customer Journeys
Journeys are a great and powerful way of extracting a particular use case and presenting it to the users. So they can give feedback, and then you can correct and deploy it.
This is helpful when there’s a need to show the progress to stakeholders or clients. Instead of playing the entire design, journeys will automatically display the flow when you click on any option.

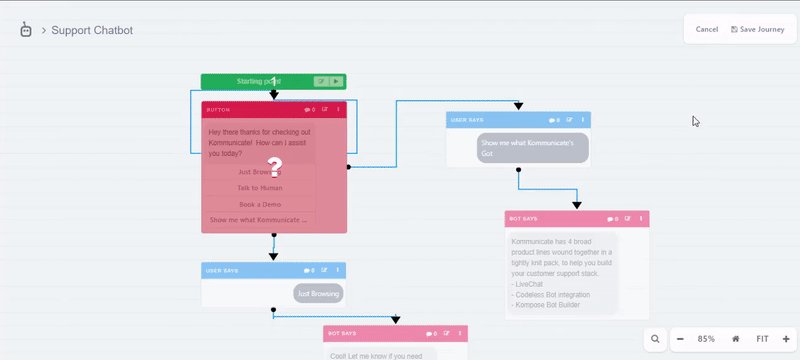
User Testing
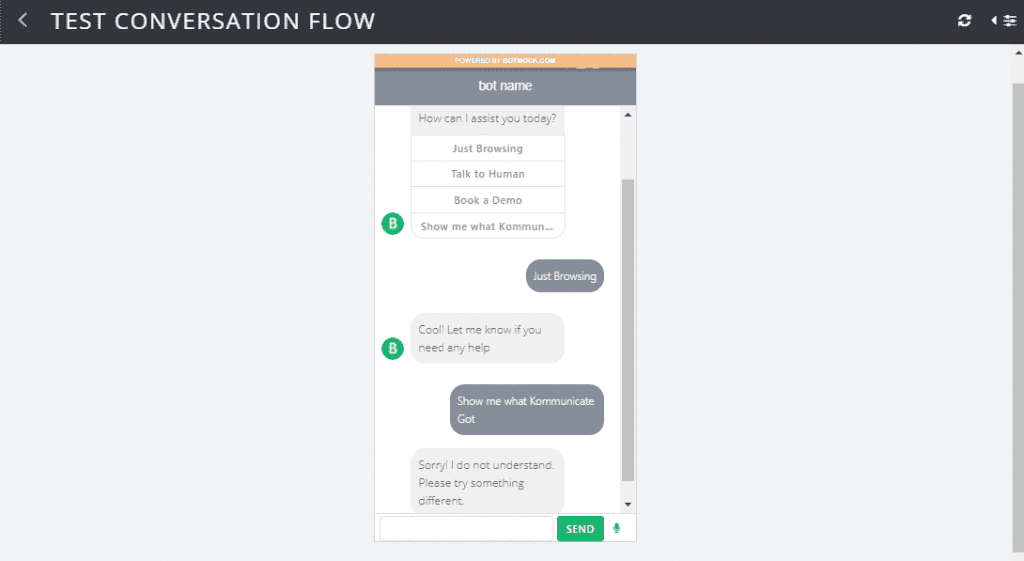
You can do the design testing in each block and also after the entire design. It maps the following blocks. You can get voice, comments, video, analytical feedback on designs & prototypes in just a few clicks.
It is super easy to conduct user tests within and outside your team. Just click the “Run” option or “Test” option, and you can test the entire design flow. There’s an option to export the design as a video or PDF format and get feedback from outside of the team.

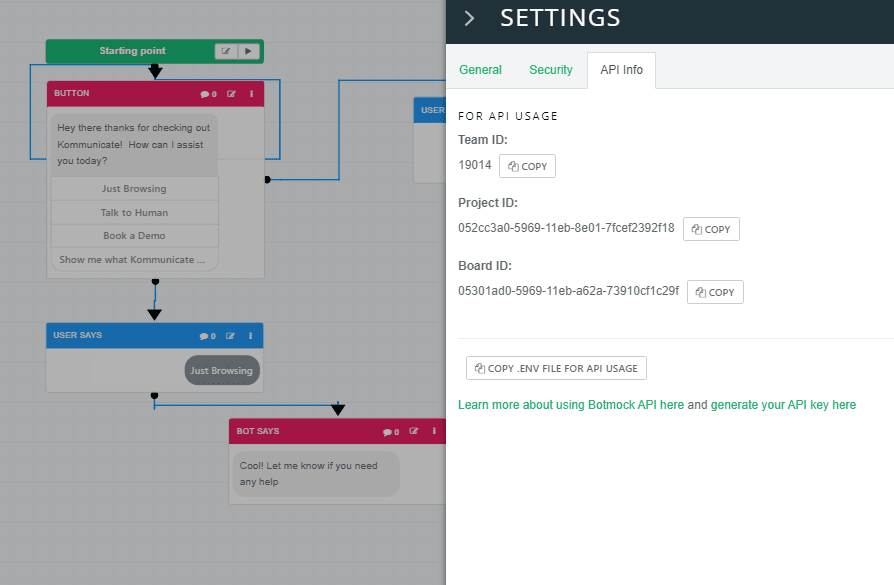
⭐ Developer Handoff & Integration
Lastly, Botmock has a developer handoff. The developer handoff helps you go from a prototype document to chatbot development. There is an option to automatically extract design specifications for developers and save your team hours of manual work. With the powerful API facilitating handover to any development environment, your team would not have to copy-and-paste anything.
Botmock supports platforms such as Dialogflow, RASA, Microsoft Bot, Lex, and Alexa. When you scale up your use cases, your design needs to scale, and it needs to be consistent.

⭐ Pricing
Botmock has a free plan, which is one of the advantages. It lets you design two projects with limits on the intents, entities, API access, workflow, and other project exports.
However, you will need a paid plan to take the fullest from the platform at some point. PRO Plan will cost you $45 per month; it includes unlimited projects, APIs, designs, templates, along other options. The platform also has a special offer for enterprise plans. To know more about the Botmock pricing, please refer to this link.
BotSociety
Botsociety is another design and prototyping tool for conversational scenarios in both chat and voice. It allows you to create mockups for any chatbot quickly. It’s super easy to use and has features like drag & drop, undo, instant preview, and more.
⭐ Design process
Botsociety comes with an inbuilt design editing process that helps a user step by step in designing a conversation.
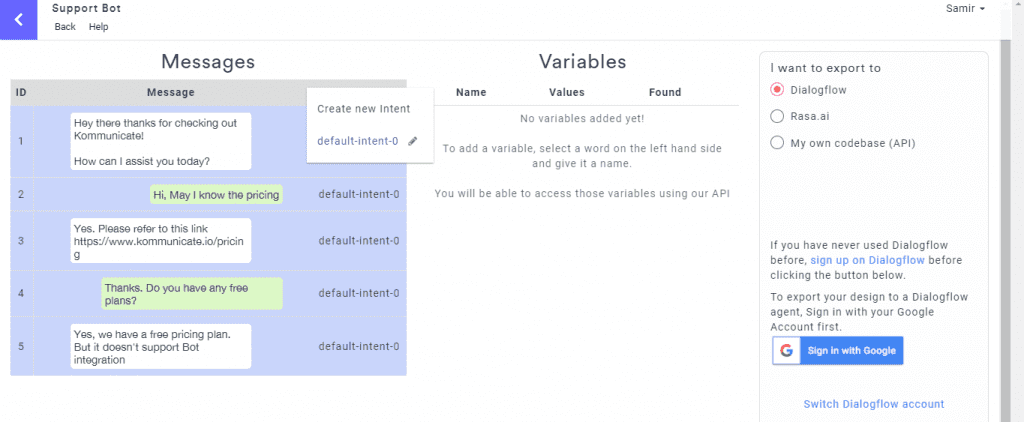
You can straightaway proceed with choosing the platform such as WhatsApp, Facebook Messenger, Slack, Twitter, Alexa, Google Assistant, Generic Bot, and the corresponding “Design” template.

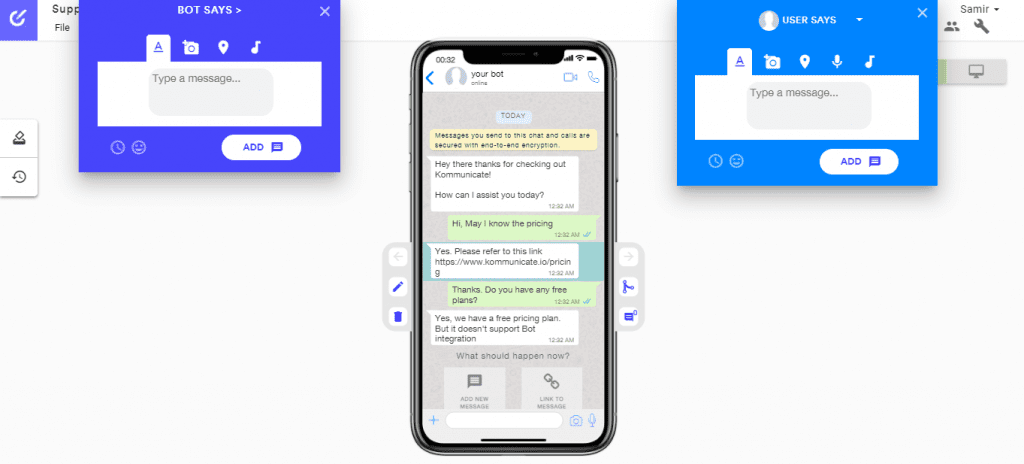
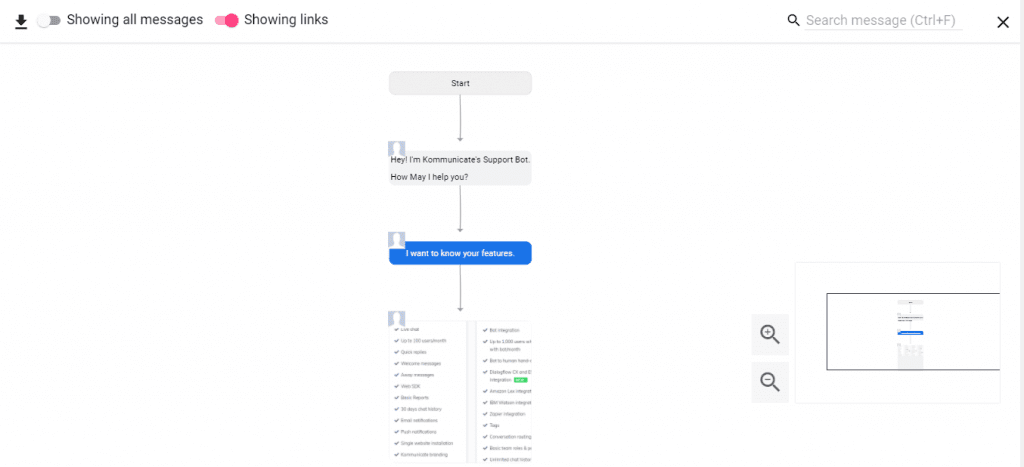
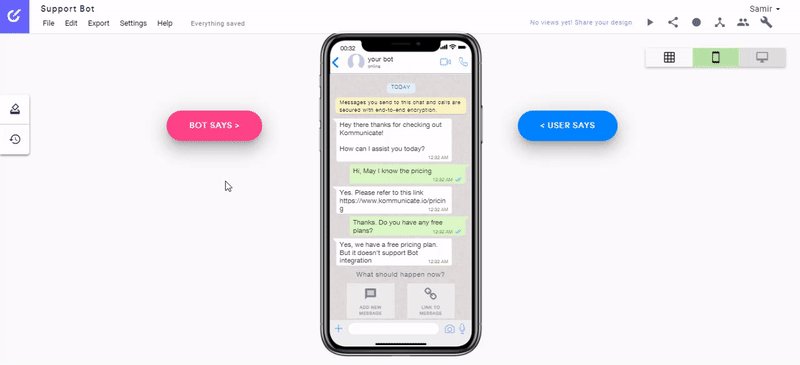
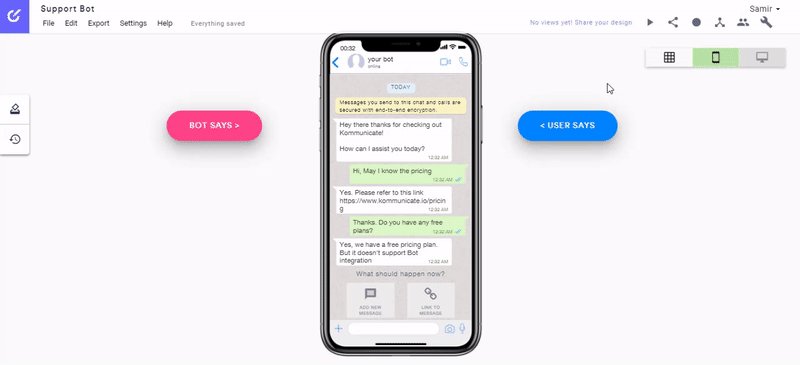
The Botsociety interface is also pretty simple and straightforward, even for a newbie to the platform. It shows a preview device model placed between two buttons, “BOT SAYS” and “USER SAYS”. You need to click any button and type in the text you want for bot and user, respectively.

Botsociety supports a multi-modal experience that allows you to design for multiple devices at the same time. When designing for multi-modal experiences, you can define your experience change across different devices.

⭐ Features & Flexibility
Botsociety has a lot of powerful features that simplify the chatbot design process.
Customization
Along with creating a conversation, you can customize the user, bot phrases making it more attractive.
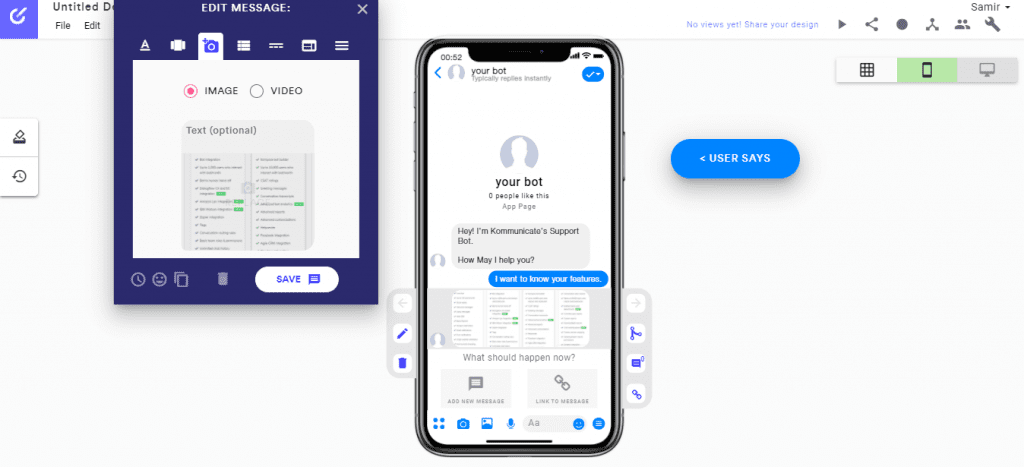
The tool lets you add images, videos, emojis, links, buttons, voice messages, card carousels, etc. You can preview them on the devices like web and mobile.

Conversation Paths
Botsociety allows you to design and structure the conversation with paths. Multiple paths can be designed to capture all use cases. Every connector has some information. You can train the bot on what to do, set conditions to select which option, and proceed further.
You can review, edit or even switch between the structures of each path you create from the starting point to the final response.

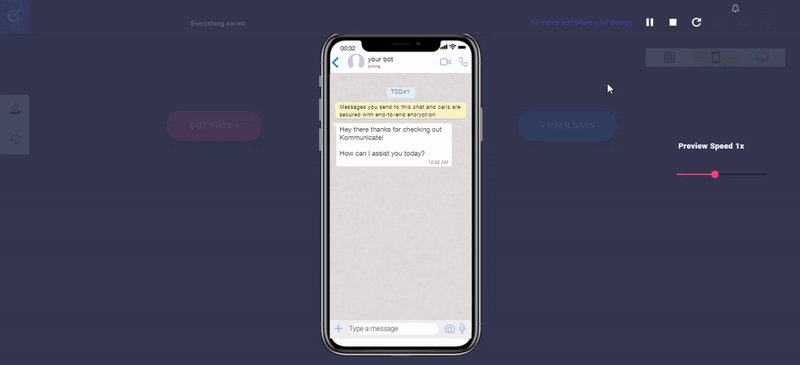
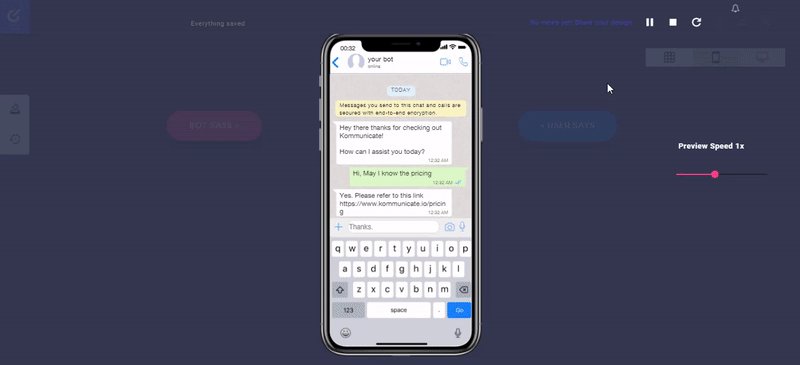
Test Design
You can do testing by just clicking the project’s play button after completing the chatbot design. It’s not just about previewing the ready conversation on various screen sizes. Also, it’s possible to get feedback from real users before deploying it. You will get the record of all user tests to edit further the phrases providing a great experience to your customers.

Collaboration
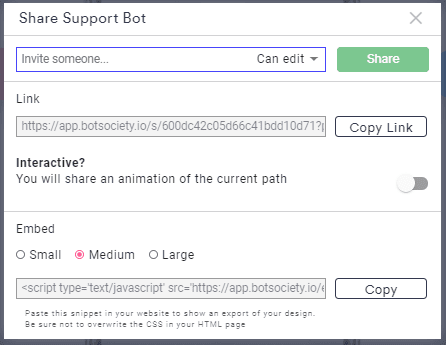
Collaboration is critical, and the project might have more team members working on different backgrounds. In Botsociety, all the teammates can edit the conversation in real-time to see the changes with the revision option. Also possible to share the prototype via a public link to get feedback and comments for the chatbot designs.

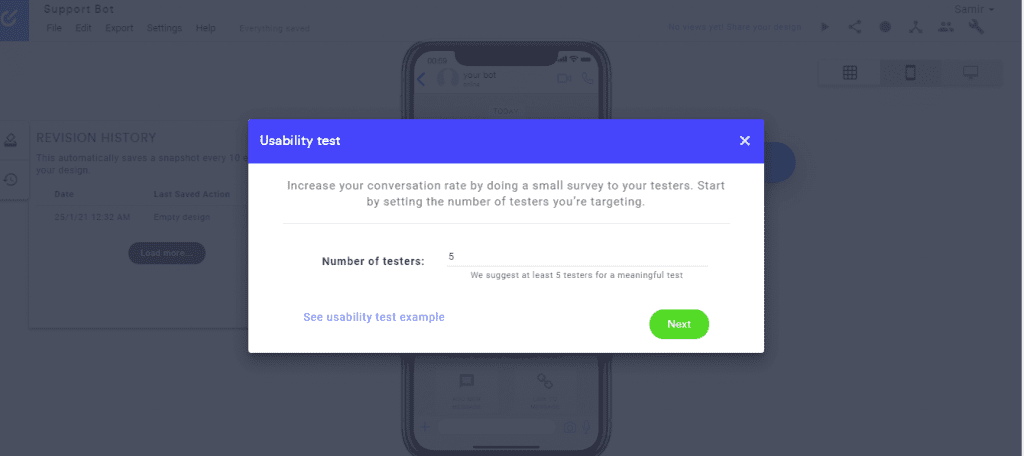
Another essential team collaboration feature is adding more testers to check the “Usability test” with various use-cases.

⭐ Designs & Integrations
Design settings allow you to choose from a variety of platforms and devices. Each platform has its own ready-to-use template with the model, fonts, styles, and background.
For example, if you design a Messenger chatbot, the template will be available as a standard Facebook Messenger interface. There are options to customize it as well as change the platform type whenever you require it.
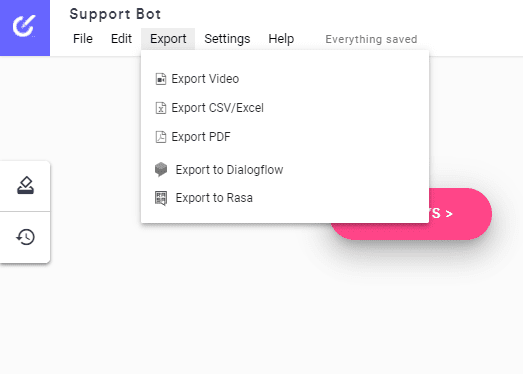
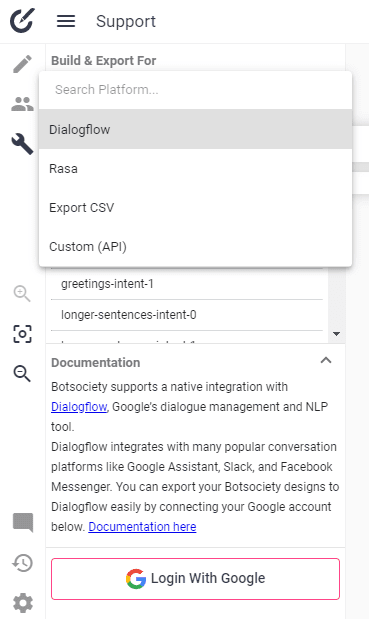
You can seamlessly integrate the Botsoicety platform with other bot platforms such as Dialogflow and Rasa. Additionally, you get the option to export the project as CSV, PDF, and videos.


You would be able to directly export all the created intents, entities, and context variables to Dialogflow, Rasa, and other custom platforms, which reduces the work for the development environment making the design-to-build process much more manageable.

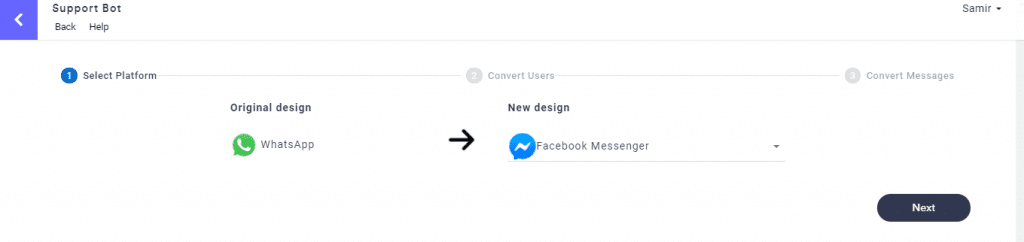
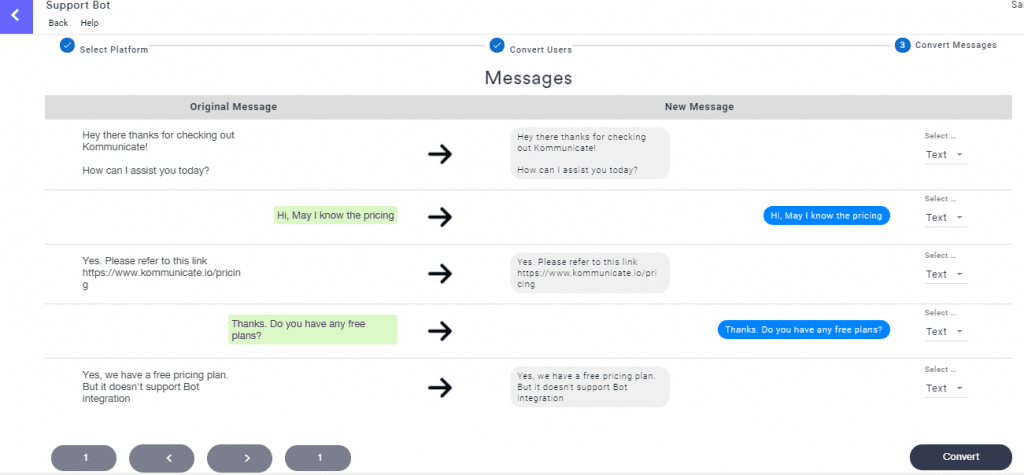
Platform Conversion
Suppose you have created the design process for one platform and want to convert that design to another platform. In that case, it’s possible to convert to multiple platforms and use the same design without additional work.

You need to select the platform, the bot & user messages to convert. It will be done within seconds, saving lots of time. Below is an example where the Whatsapp platform design is converted to the Facebook Messenger platform.

⭐ Pricing
Botsociety has a free plan, which is one of the advantages. It supports unlimited designs and up to 30 messages per design.
However, you will need a paid plan to take the fullest from the platform at some point. PRO Plan will cost you $79 per month. It includes unlimited projects, APIs, designs, templates, among other options. To know more about the Botsociety pricing, please refer to this link.
Advantages of Chatbot Design Tools
- Faster time to live production
- Better conversational experience for the users
- Scale design consistently
- Multi-platform usability
- Improve Collaboration
- Eliminate Friction
Chatbots are making the work of companies and businesses more comfortable. They are a powerful tool to boost sales, lead collection, and customer success. Designing a chatbot with many interactions and use-cases is quite a challenge. Botmock and Botsociety are excellent design tools that help to create, visualize, customize, and engaging conversations with just a few clicks.
At Kommunicate, we are envisioning a world-beating customer support solution to empower the new era of customer support. We would love to have you on board to have a first-hand experience of Kommunicate. You can signup here and start delighting your customers right away.



![What is Conversational Intelligence [Benefits + Features] cover image of conversational intelligence.](https://www.kommunicate.io/blog/wp-content/uploads/2025/04/Featured-Images-1-1-1.avif)

