Updated on March 7, 2025

“Design is the intermediary between information and understanding.”
Hans Hofman.
We all know a good design, a great UI to be specific, when we see one. Take Tinder for example.
Tinder has a simple swipe gesture as a feature that a lot of users fell in love with (pun intended), and a User Interface (UI) that is unassuming. Tinder’s UI makes you feel empowered, that you are making the decisions, while also letting you know that it is like playing a game – but with higher stakes.
User Interface (UI) refers to the attributes that make an application, website, or software easily accessible to users. A great UI is a seamless blend of well-designed human-to-application interaction interwoven with good typography, organized screen layout, and appealing color schemes and graphics. Chatbot UI follows the same principles of well-planned and executed design, and here we will cover elements of great Chatbot UI design.
A chatbot is one of the first points of contact that a user has with your business. So it is no wonder that they want to interact with it, the way they interact with a human.
It is imperative that your chatbot has a great User interface, in addition to a great User Experience, so that your customers keep coming back to your chatbot.
So what makes an average chatbot UI great?
What is the difference between UI and UX?
And what are a few examples of good Chatbot UI?
We explore all these and more in this blog post.
Before we begin, you may want a small refresher on chatbots, so check out these articles:
- What are chatbots? Definition, use cases, and more.
- How to build a chatbot, in under 10 minutes?
- What is conversational AI?
If you are all caught up, let’s begin with the basics.

What Is Chatbot UI?
A chatbot UI is a chatbot component that a user views and interacts with, including screen text, buttons, and menus. It can be classified as the entirety of what enables users to direct a chatbot to help them with issues.
Imagine your UI as your storefront. You can keep all your wares ready for your customers to see (your chat interface, and buttons). Your customers will visit your store and ask a few simple questions to your sales person (your chatbot). Your sales person gives all the answers, accurately, to your customers (Chat interface, again).
And if the salesperson is unable to answer, they will redirect you to a more senior salesperson (bot to human handoff).
Your storefront, thus, is the most important part of your store, and hence, we cannot underscore the importance that the chat UI has.
Chatbot UIs have evolved over the past 60 years since the very first chatbot, ELIZA, came into the picture.
To put things in perspective, on the left you find the ELIZA chatbot, and, on the right, is the Kommunicate chatbot. See how far we have come?
Build your Own AI Chatbot Without The Need to Sign upThe Difference Between UI and UX
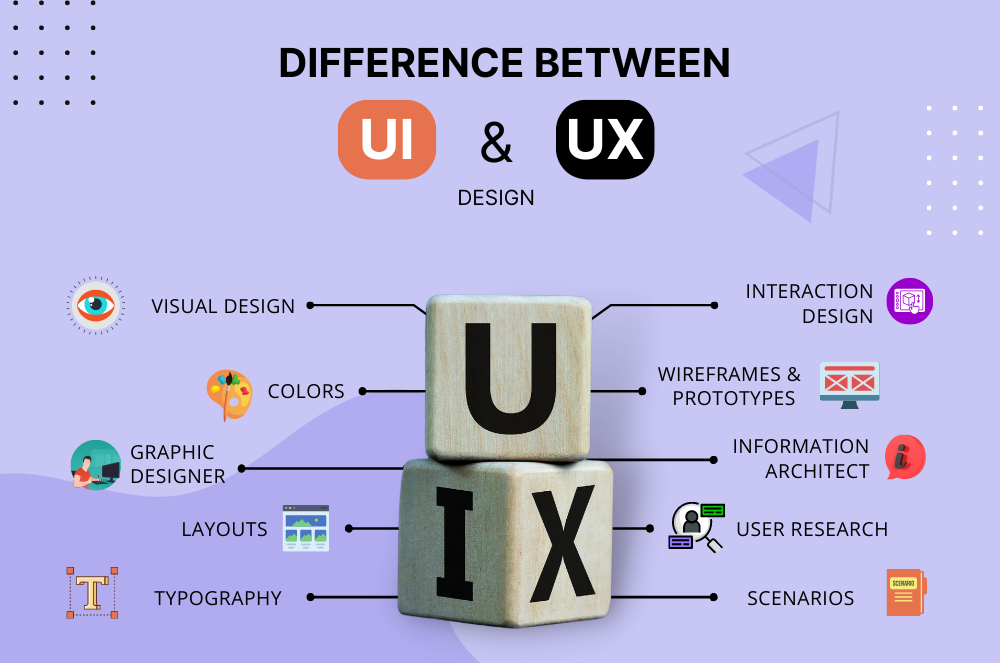
On the surface, user interface and user experience might seem similar words, but they’re very different from each other. The chatbot UI refers to the outlook of the software, whereas the UX is concerned with the customer’s overall experience with the product or service. Both of these words are related but are distinct concepts on their own.

In short, UI focuses on tangible elements such as font type, color palette, menu bars, etc. UX, on the other hand, focuses on the customers themselves and their experience while using the provided product or service.
To further understand the distinction between UI and UX, it is important to make unique typography choices that appeal to the customer while also being easy to navigate. This way, the customer can have a more pleasant and meaningful experience with the product or service.
Consider the example of designing a house. While UI can be the house’s architecture, UX refers to how the residents feel living in it.
| Aspect | Chatbot UI | Chatbot UX |
| Design Focus | It is more concerned with the layout and visual appearance of the chatbot. | The focus is on creating a seamless user journey. |
| Interaction Style | Dictates how users interact with the chatbot, such as menu, button or text input. | Takes into account how chatbot’s actions meet user needs and expectations. |
| Technical details | Focuses on the technical aspect of the chatbot’s front-end interface. | Focuses on providing reliable responses and reducing latency. |
| Navigation | Tells how users move through the chatbot’s different features and sections. | Make sure that there is less friction while a user is trying to access a particular piece of information. |
| Aesthetics | Is concerned about the look and feel of the chatbot. For instance, the colors, fonts and icons used. | Is concerned with the emotional impact that the user’s derive from using the chatbot. |
Design Tips on a Chatbot UI
1. Chatbot UI Needs a Suitable Color Palette for Background Colors
Minimalistic design is excellent for several purposes, whether a website, application, or chatbot UI. But this doesn’t mean you must go for black text on a white background. You can use 3 background colors to ensure that the chat dialog box, user text, and chatbot text can be distinct. This lets users distinguish every text element from each other, which is necessary for high usability.
2. A Great Chatbot UI Needs to Have Organized Visual Elements
A critical part of UI design is the visual aspect split into various elements. This includes structuring a visual hierarchy within the visual chat elements. This means making important parts of a UI instantly identifiable.
Graphic designers will be familiar with color theory which applies to any UI with a graphic element. Along with color theory, designers can use font size, bolded characters, and more to highlight essential elements. These elements can include:
- Application name
- Client name
- Welcome messages
- Action buttons
- Error messages
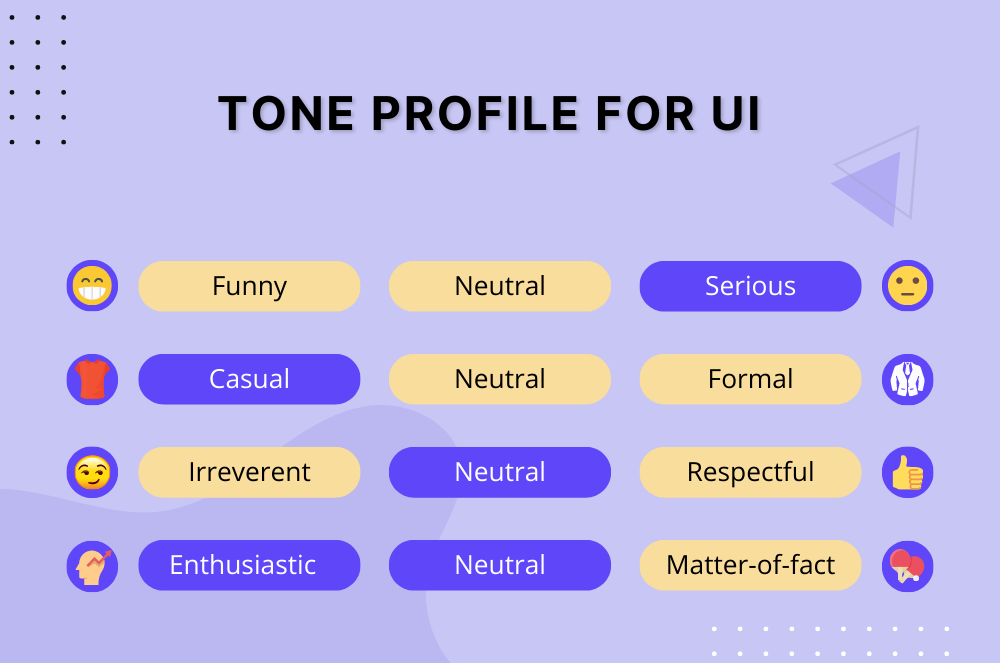
3. Use Text and Tone of Voice to Exhibit Empathy
Regarding chatbot UI design, the text is at the heart of the conversational interface. The chatbot for generative AI needs to leverage user personas to ensure they connect with the audience on their level. This includes the usage of relevant phrases, an appropriate tone based on the demographic, and interpreting user typos to provide accurate responses.

Another simple way to ensure chatbots sound more human is to repeat what a user says to be relatable. The end goal of using good chatbot text scripts is to emulate human behavior while simultaneously solving user issues and reassuring the user.
4. Leverage User Personas to Build Your Chatbot Personality
User personas are typical user profiles constructed as a composite of characteristics and consumer behaviours. Such user personas represent a subset of customers with specific aspirations, skills, purchasing patterns, and related data. Context-specific data is critical here, for example, a fitness app will need to include the exercise and diet habits of users. A productivity app will include details such as screen time and applications used.

Finding the chatbot personality that will connect with your user includes a composite of the user base, chatbot purpose, and your brand identity. Now, what does this mean?
From the customer side, you will need to find your customer segments and which segments will interact with your chatbot. Considering the perspective of your brand identity, you will need to ensure the chatbot represents your brand adequately. Brand identity includes the vision and mission of your business. Regarding the purpose of your chatbot, you should be clear on why your bot exists and its functionality.
You can ensure that your chatbot is primed to excel in customer satisfaction by mapping all three elements of your chatbot persona.
There are also two types of bot personas, one representing your brand as an individual, such as “Jenny’s cakes.” The other bot persona can be affiliated with a company, such as “The Cheesecake Factory.” This will also decide how your bot will interact with the users who use your site or app.
You might also want to read 5 Best Ways to Name Your Chatbot
5. Ensure the Conversation Keeps Flowing
You need to ensure your chatbots are progressively connected to your customers, so they do not face any obstacles to query resolution. Navigating from one flow to another without needing to access the main menu is desirable and promotes better transition.
For example, if you are designing a chatbot that will teach people how to fix your car, make sure that all of the things that fall under automotive repair are covered under the chatbot. This can be-
- Automotive Guide
- Technicians
- Repair processes
- Auto component images
- Each of these entities must have subjective properties of its own.
Now, for instance, if a customer asks your chatbot how to change a flat tire. In return, your chatbot will be able to give multiple options. Each of these options must have all the relevant properties covering all different entities such as image, name, technician, and repair process images
Well, that sounds good, but what if we had the facility of connecting one entity with another based on some standard parameters?
Achieving this will help all the customers have a better experience as they can transition smoothly from one entity to another. It will help them recognize the technician without exiting one flow and beginning with a new search.
This is not entirely new, especially among e-commerce websites and blogs. It is indispensable for a chatbot to have this quality because flow disruption is relatively easy and fluidity in the flow promotes a good user experience.
Also read, How to Add Small Talk to Your Chatbot Dataset
Examples of Good Chatbot UI
Kommunicate
Ease of use, that is what sets Kommunicate apart from all its chatbot vendors, and this is partly due to its intuitive chatbot builder, Kompose. Chatbots built using Kompose don’t have unnecessary complexities, and allow users to interact with the chatbot easily.
Kommunicate’s chatbots provide clear and concise responses to user queries, and are quick to hand off to a human agent when they don’t know the answer to a particular query.
Kommunicate’s bots also use visually appealing colors, fonts and images that enhance the aesthetics of the chatbot and make it more inviting to users.This attention to detail is just one of the many reasons why Kommunicate is a popular choice for businesses looking to improve their customer service and engagement. With their features like seamless integration with multiple platforms, chatbot-to-human handover, and multi-lingual support along with its affordable pricing plans and powerful features, Kommunicate can help businesses of all sizes achieve their goals.
Automate customer queries, streamline support workflows, and boost efficiency with AI-driven email ticketing from Kommunicate!Drift
Drift is a conversational AI platform that is built specifically for chatbot marketing. There are many quick reply buttons in Drift.
Part of the reason Drift’s UI is so good is that the chatbots can be built using a Visual drag-and-drop builder (not to brag, but Kommunicate also has a Flow Designer that achieves the same thing.) Drift calls it Playbook.
You can easily edit most of the elements of the chatbot flow. You can also test your chatbot flow before it actually goes live.
Using Drift’s chatbot elements, you can:
- Capture email, phone number of the user.
- Look up articles on your help desk.
- Schedule a meeting
- Automatically send emails to end users.
- Automatically create tickets.
Kuki
Kuki is an AI chatbot developed by Steve Worswick, which has won the Loebner Prize many times. The chat interface is very intuitive, and the chatbot gets straight to the point, only occasionally engaging in small talk.
The colors are vivid and easy on the eye, and the chatbot also gives you an option to “Like” or “Dislike,” an answer. According to Steve, the chatbot is generally used by people who want to test the capabilities of the AI engine.
Mitsuku uses the A.L.I.C.E (Artificial Linguistic Internet Computer Entity) and is built on the A.I.M.L (Artificial Intelligence Markup Language), and has more than 80 billion messages in its huge message log.
To Sum It Up
Chatbot UI might look different for companies, but the underlying principles don’t change. Great chatbot UIs must be intuitive, easy to use and flexible in purpose, and visually appealing. When customers use a chatbot UI, they need to feel their issue/query is at least heard and acknowledged if not resolved. By adequately shaping your chatbot personality according to your user base and programming it, you can ensure customer satisfaction and delight.
Naveen is an accomplished senior content writer with a flair for crafting compelling and engaging content. With over 8 years of experience in the field, he has honed his skills in creating high-quality content across various industries and platforms.
At Kommunicate, we are envisioning a world-beating customer support solution to empower the new era of customer support. We would love to have you on board to have a first-hand experience of Kommunicate. You can signup here and start delighting your customers right away.




![What is Conversational Intelligence [Benefits + Features] cover image of conversational intelligence.](https://www.kommunicate.io/blog/wp-content/uploads/2025/04/Featured-Images-1-1-1.avif)

