Updated on September 18, 2023
Here we will discuss creating an FAQ chatbot using the Kompose chatbot builder on a Nodejs Static Webpage.
Prerequisites:
- You will need a Kommunicate account with the Kompose chatbot integrated.
- NodeJs should be installed on your system.
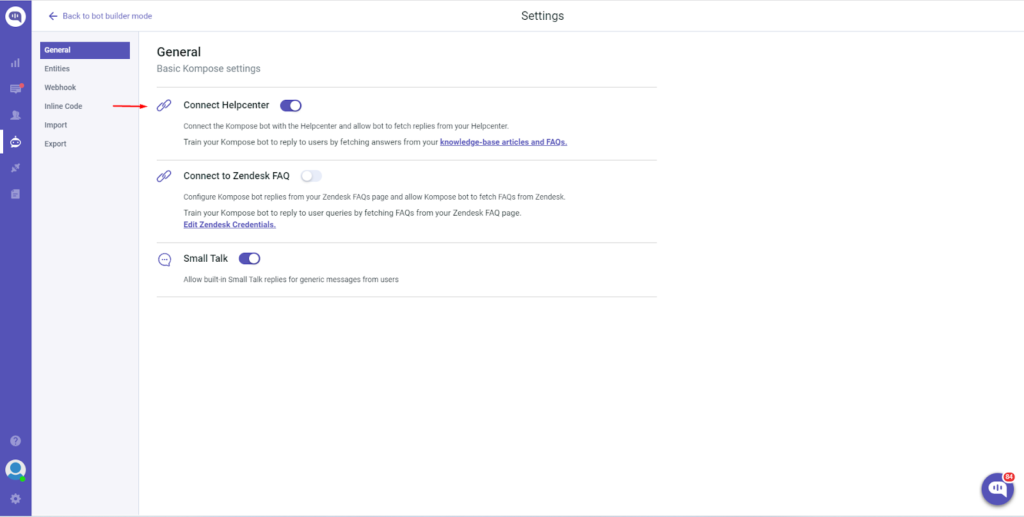
1. Create a Kompose chatbot and connect the chatbot to Helpcenter
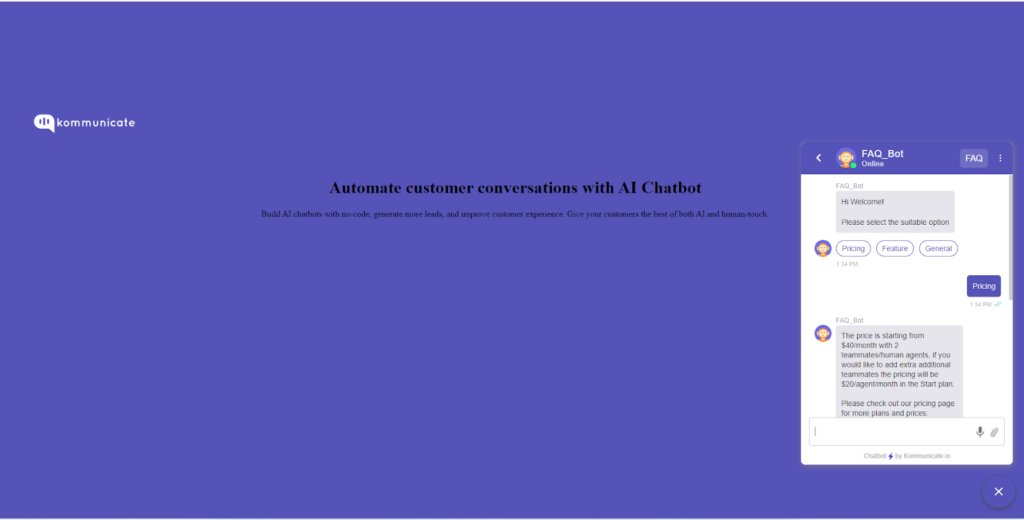
In the following image, the Kompose chatbot is created with 3 buttons to search for the related answers from the Helpcenter and display the answer.
a. Create a chatbot with the buttons
b. Connect to Helpcenter

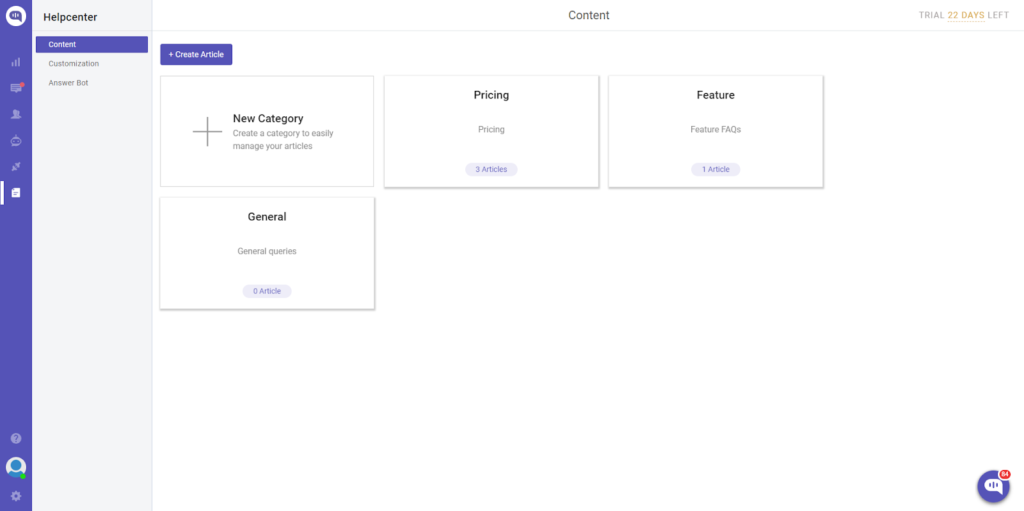
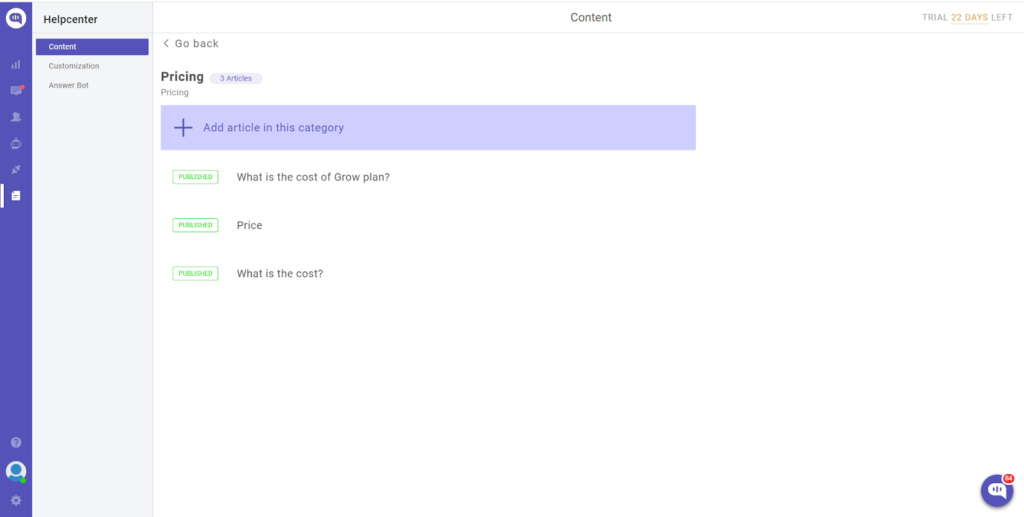
c. Add Helpcenter FAQs and answers


2. Create a Nodejs static page using the express framework
a. Create a new folder and add a new js file to it.
$ mkdir hello_world
$ cd hello_worldb. Create a js app file
$ touch app.jsAs you already installed NodeJs previously, no need to install npm as it is already there.
c. Install Dependencies
npm install expressd. Structure Your Files on the project
To serve your static web page, you will have to structure your js and HTML files as given below;
hello_world
|- app.js
|- public //This folder has to be created by you manually to add your HTML file
that will be used to create a web page
|- download1.png //Image ued in the web page
|- index.html //HTML page used to create a page and to add Kommunicate script to integrate the chat widgete. Create app.js
const express = require('express');
// Express Initialize
const app = express();
const port = 8000;
const path = require('path')\
//Serving Your Static Files
app.use(express.static('public'));
app.listen(port,()=> {
console.log('listen port 8000');
})3. Serving Your Static Files
The following line in the above code will serve your static web page;
app.use(express.static('public'));a. Create an HTML file(index.html) inside the public folder, as explained in point number 2d.
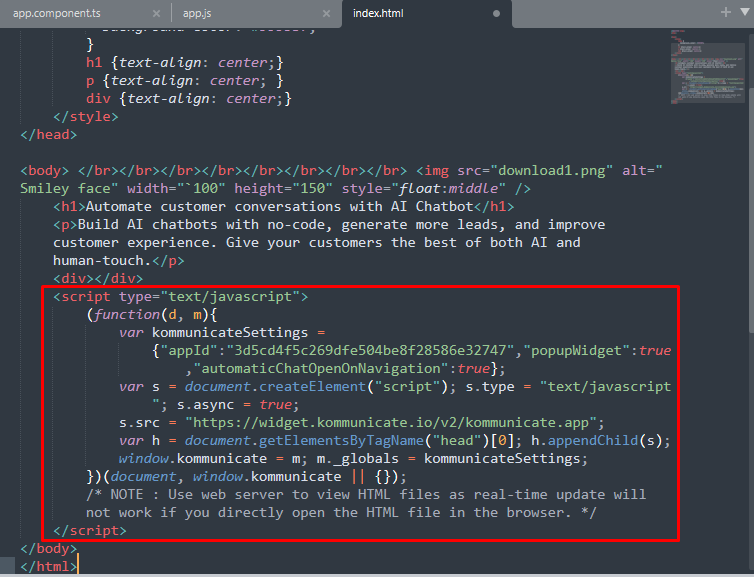
The following image will show the sample page where I have added the Kommunicate installation script

b. Install script
<script type="text/javascript">
(function(d, m){
var kommunicateSettings =
{"apOUR APP ID pId":"Y","popupWidget":true,"automaticChatOpenOnNavigation":true};
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
/* NOTE : Use web server to view HTML files as real-time update will not work if you directly open the HTML file in the browser. */
</script>As soon as you add the script, the chat widget will be shown on the web page as shown below

Do not forget to select the FAQ chatbot in the Rules section of the Kommunicate dashboard to handle the Helpcenter queries.
At Kommunicate, we are envisioning a world-beating customer support solution to empower the new era of customer support. We would love to have you on board to have a first-hand experience of Kommunicate. You can signup here and start delighting your customers right away.