Updated on October 18, 2024

Dialogflow fulfillment is a service that is deployed to exchange data for implementing your business logic. You can also use it to add rich responses in your bot. Dialogflow fulfillment supports rich responses including buttons, links, images, cards, etc. In this post, we’ll learn how to add a rich response button using Dialogflow fulfillment.
How to Add a Rich Response Button Using Fulfillment?
There are multiple ways to set the rich response button from Dialogflow:
- Dialogflow Intent Interface: Dialogflow provides an easy way to add rich response using the interface itself. For step by step guide on using the interface, check here.
- Dialogflow fulfillment: You can add rich responses using fulfillment code. And this is the main scope of this article.
Let’s take a look at how to add Suggestion Chips (also known as Quick Replies) through the Dialogflow fulfillment code.

Here is the sample code to add suggestion chips:
agent.add(new Suggestion("Quick Reply"));
agent.add(new Suggestion("Suggestion"));
First, go to Dialogflow and select your agent. Go to ‘Intents’ and create one intent “richmessage”.
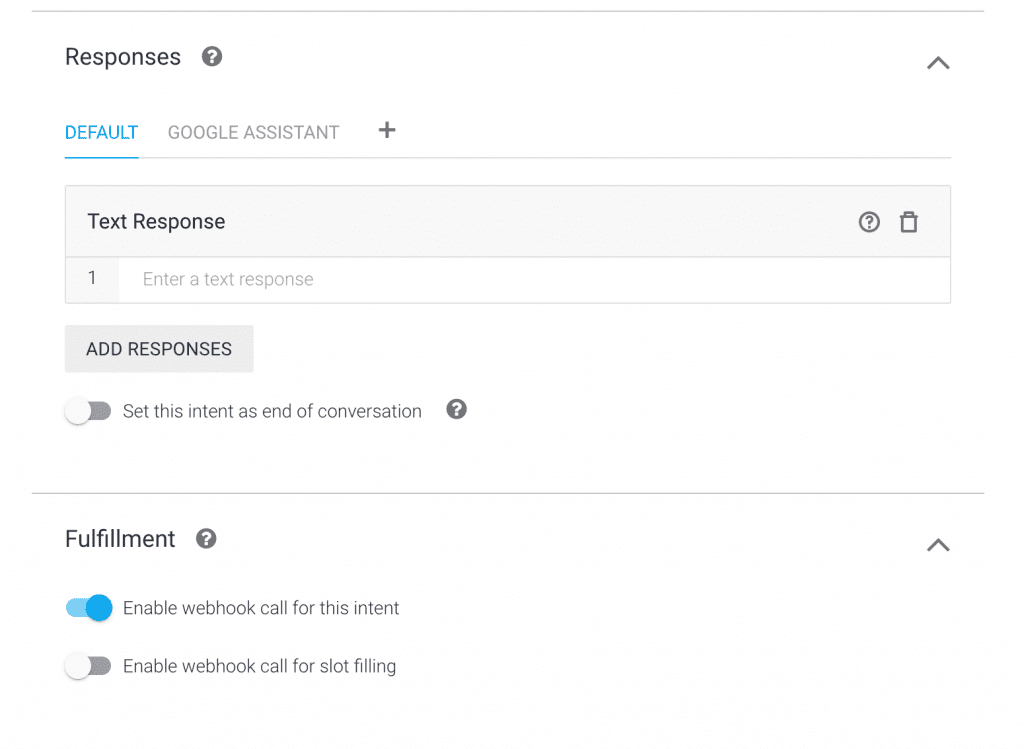
Next, we need to enable the webhook call for this intent. Scroll to the bottom to find “Enable webhook call for this intent”.

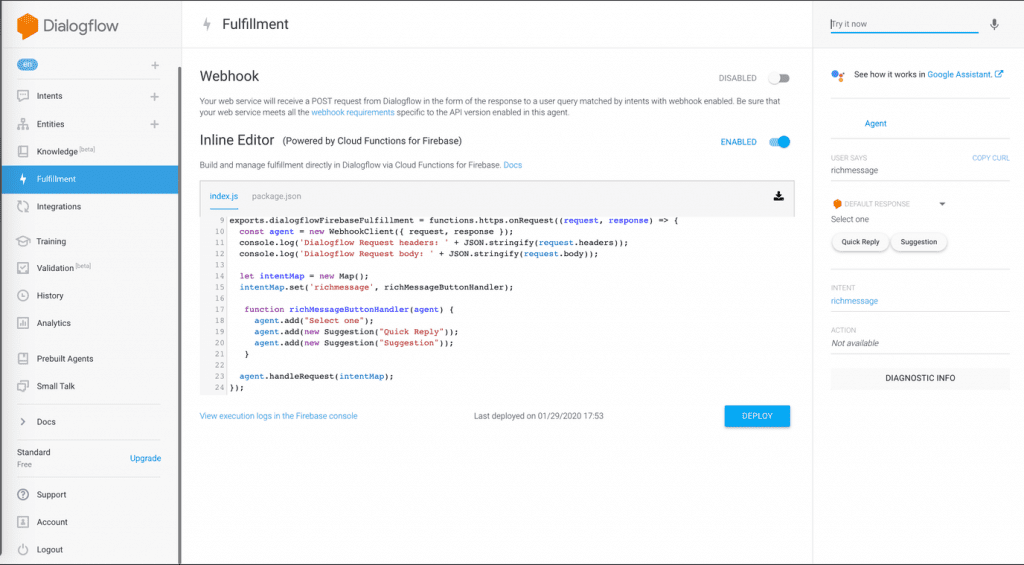
Next, select fulfillment from the left-hand side menu and enable the in-line editor.
Paste the following code in index.js:
'use strict';
const functions = require('firebase-functions');
const {
WebhookClient
} = require('dialogflow-fulfillment');
const {
Card,
Suggestion
} = require('dialogflow-fulfillment');
process.env.DEBUG = 'dialogflow:debug'; // enables lib debugging statements
exports.dialogflowFirebaseFulfillment = functions.https.onRequest((request, response) => {
const agent = new WebhookClient({
request,
response
});
console.log('Dialogflow Request headers: ' + JSON.stringify(request.headers));
console.log('Dialogflow Request body: ' + JSON.stringify(request.body));
let intentMap = new Map();
intentMap.set('richmessage', richMessageButtonHandler);
function richMessageButtonHandler(agent) {
agent.add("Select one");
agent.add(new Suggestion("Quick Reply"));
agent.add(new Suggestion("Suggestion"));
}
agent.handleRequest(intentMap);
});
Here, we are registering the intent ‘richmessage’ and then adding the response handler for it.

As you can see on the right-hand side in the above image, 2 buttons are rendering – “Quick Reply”, “Suggestion”. These are coming through the fulfillment code.
Adding These Rich Responses to Your Website and Mobile Apps
For this, you need to write your own code on the client-side to parse the JSON and render the UI.
Alternatively, you can use solutions such as Kommunicate to embed chatbots with rich responses into your product.
Using kommunicate, this can be achieved in just 2 mins. Copy the below javascript code and paste it just above the closing of body tag (</body>) on every page you want the chat widget to appear.
<script type="text/javascript">
//Note: Replace <YOUR_ACCOUNT_APP_ID> with your Kommunicate account APP_ID
(function(d, m){
var kommunicateSettings = {"appId":"<YOUR_ACCOUNT_APP_ID>","popupWidget":true,"automaticChatOpenOnNavigation":true};
var s = document.createElement("script"); s.type = "text/javascript"; s.async = true;
s.src = "https://widget.kommunicate.io/v2/kommunicate.app";
var h = document.getElementsByTagName("head")[0]; h.appendChild(s);
window.kommunicate = m; m._globals = kommunicateSettings;
})(document, window.kommunicate || {});
</script>Note: Get your account APP_ID from https://dashboard.kommunicate.io/settings/install after signing up at Kommunicate.
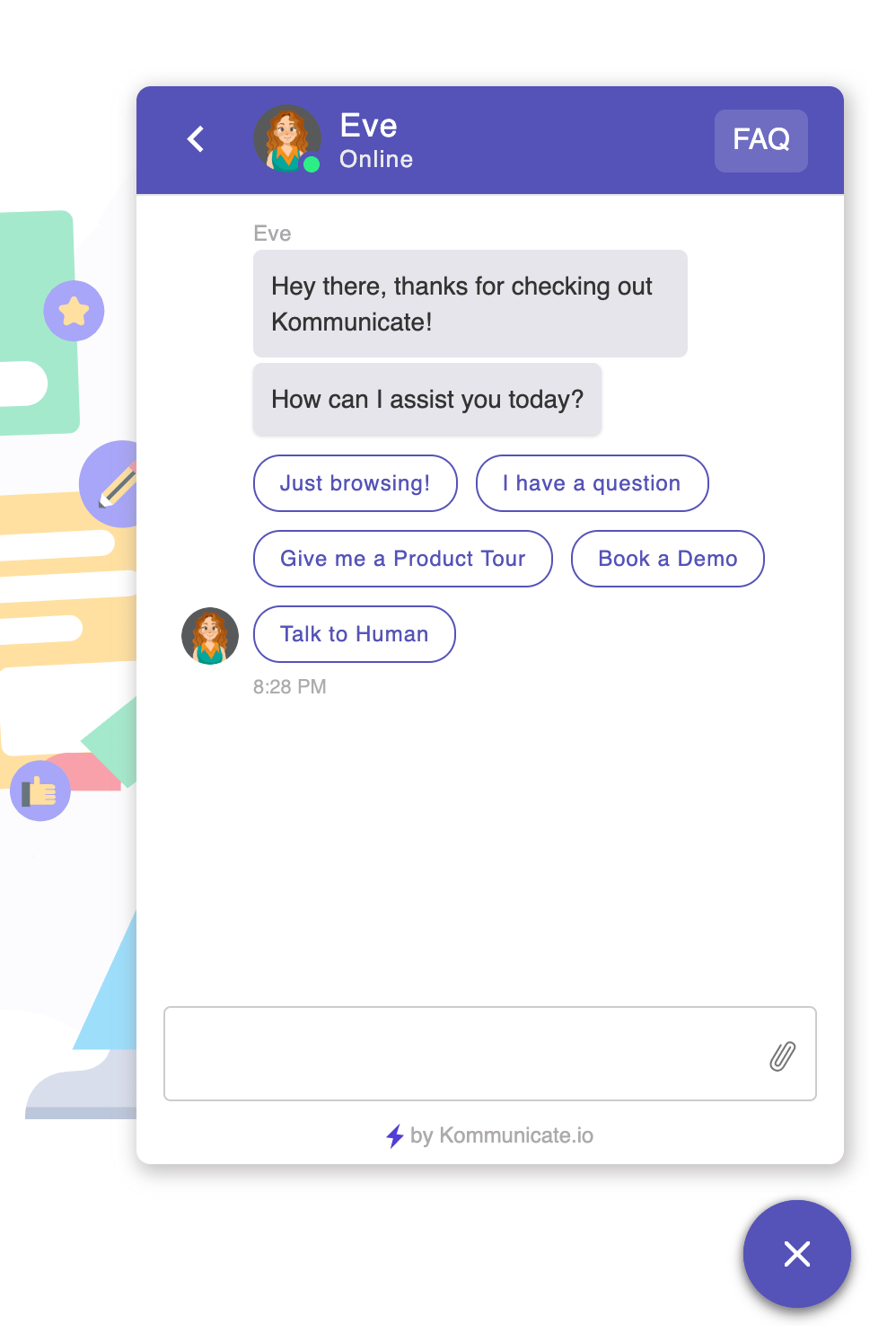
Below is how the Suggestion Chips look in Kommunicate.

To play around with rich responses, check out this chatbot.
At Kommunicate, we are envisioning a world-beating customer support solution to empower the new era of customer support. We would love to have you on board to have a first-hand experience of Kommunicate. You can signup here and start delighting your customers right away.

Avinash is a passionate marketer with a proven track record of quickly understanding a marketing campaign’s mission, vision, and objective and then communicating this to potential customers. He has an in-depth knowledge of all digital channels. Whenever he is not marketing, you can find him reading books, swimming or cooking.