Updated on January 21, 2025

Live chat is faster and the best way for your customers, website visitors to chat with you in real-time. Live chat provides a far better experience than the contact forms or communicating through emails.
A market bustling with customers who seek a new service or product every day makes their work easy. But in case they get stuck, they seek instant answers to their questions.
Organizations feel the pressure to be prompt – to address customers’ questions with lighting speed. One of the main reasons why live chat implementation is essential for business websites and blogs.
In this post, we will see how you can add a live chat to Tumblr website.
Tumblr is an online scrapbook of texts, photos, videos, and audio clips. In other words, it’s a cross between a blog and a twitter feed.
Tumblr is a great outlet for creative persons/teams to share cool things you discover and follow others with similar interests.
With Live chat, you can:
- Keep customers engaged: Customers hate waiting, and with live chat on your website, you can answer customer queries in the least possible amount of time. This will help boost customer satisfaction.
- Humanize your business: With a live chat, you will be able to empathize with your customer, making your business that much more human.
- Speed up Customer support: Live chat agents can use various techniques, such as canned responses, to reduce the time required to provide responses.
Let’s see how to install live chat on a Tumblr blog.
Pre-requisites
You should have a Tumblr account and you’ll need Kommunicate’s live chat plugin for adding the live chat to your Tumblr blog.
Step by step guide to add live chat to your Tumblr Websites.
Step 1: Log in to your Tumblr account
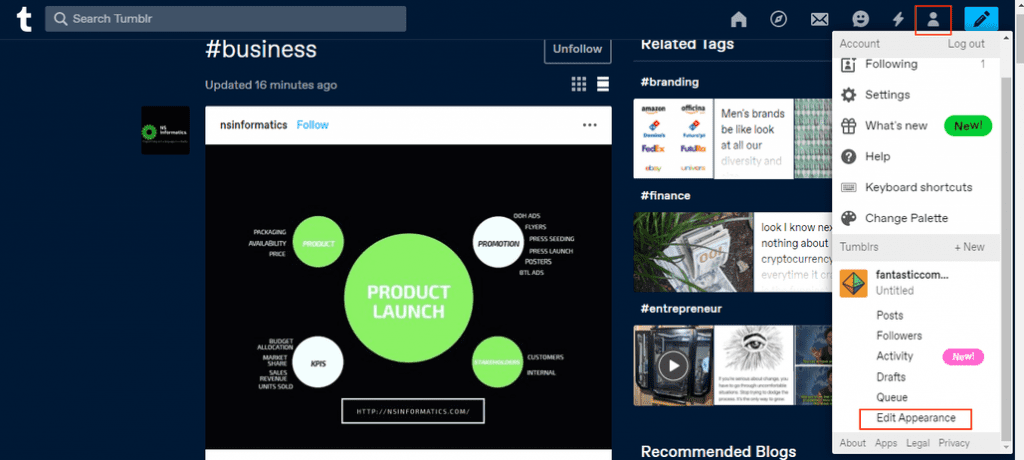
Login to your Tumblr blog account and click on the “user account icon”, then in the drop-down menu click the “Edit appearance” option.

Step 2: Open the Edit appearance section.
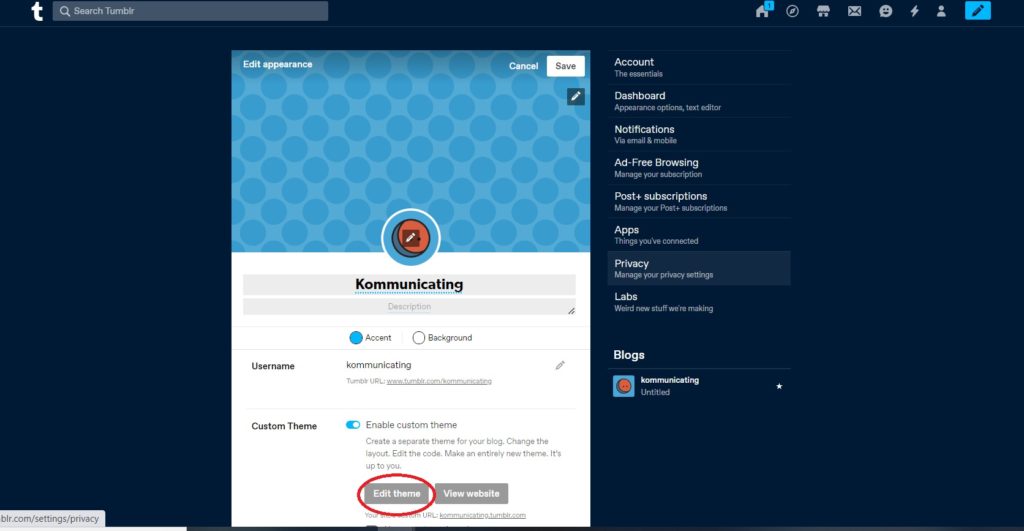
Click on the “Edit theme” in the section “Website Theme”.

Step 3: Open the HTML section.
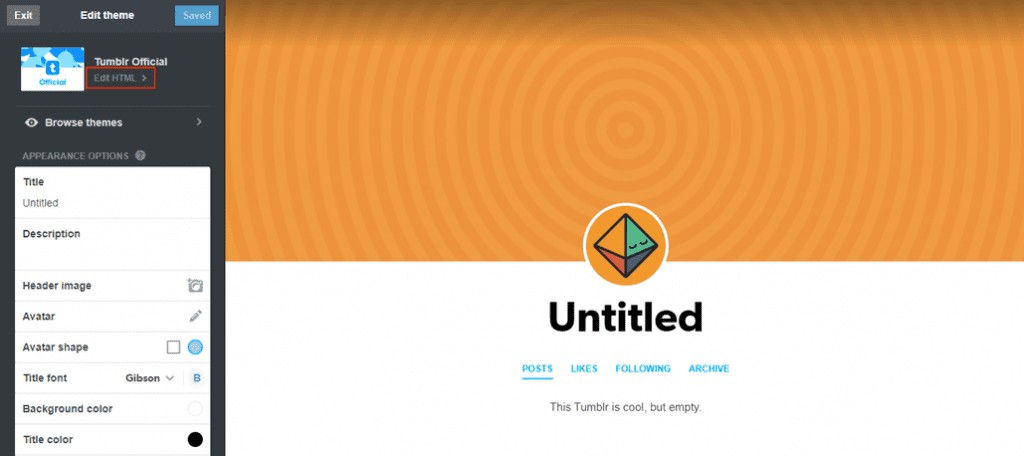
Now you will be on the ‘Edit theme’ page. Click on the “Edit HTML” option.

Step 4: Add your live chat script here.
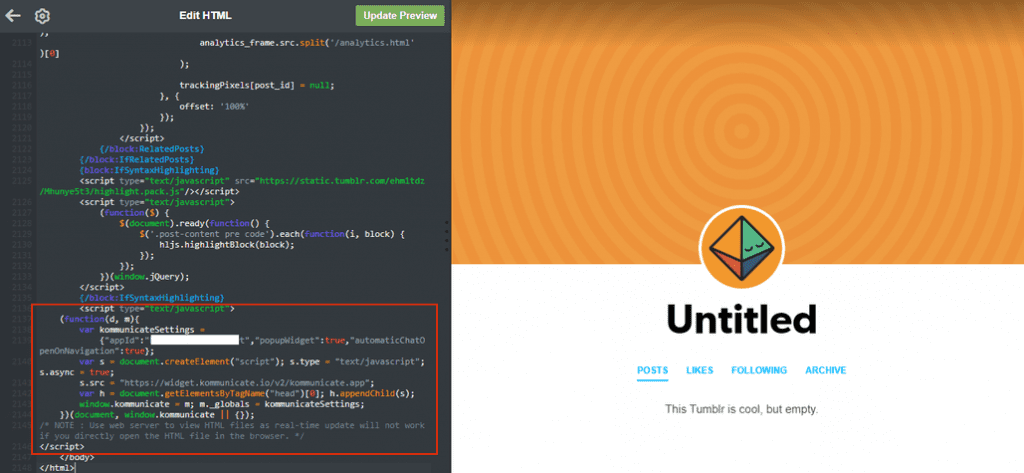
Paste your Kommunicate live chat script snippet at the end of the HTML code, just before the </body> tag at the last, as shown in the image.

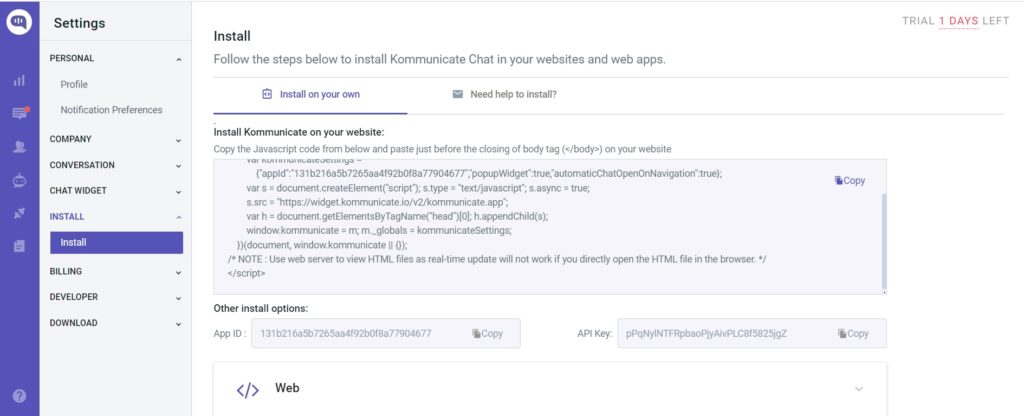
For getting the Kommunicate live chat script
- Login to the Kommunicate dashboard
- Select the settings ⚙️ option, navigate to the INSTALL section and click the Web tab and copy the Javascript code

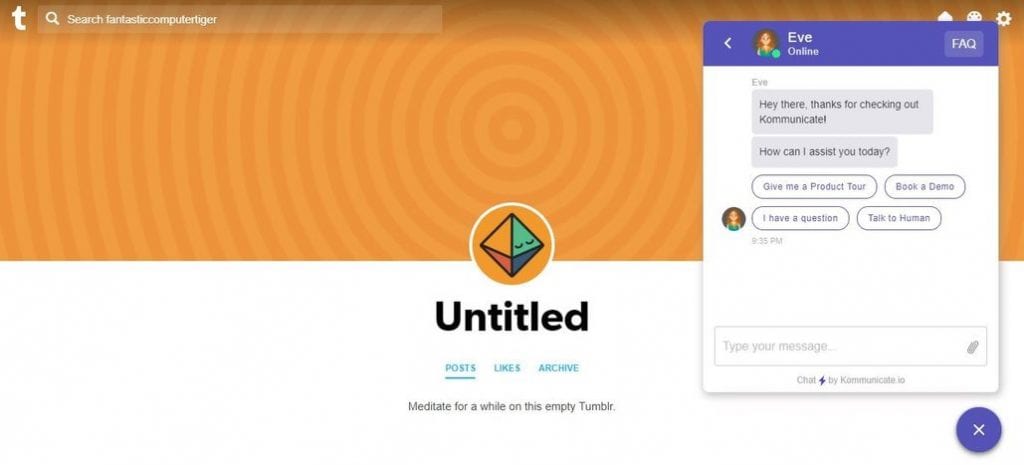
Step 5: Publish your Tumblr website.
Now navigate back to your ‘Edit appearance’ setting and click on the “Tumblr URL”. You will be able to see the chat widget on the website.

In this way, you can add live chat to Tumblr blogs in a few simple steps.
🚀 Read: Integrate Live Chat Plugin into Meteor Website
At Kommunicate, we are envisioning a world-beating customer support solution to empower the new era of customer support. We would love to have you on board to have a first-hand experience of Kommunicate. You can signup here and start delighting your customers right away.