Updated on March 7, 2025
Live chat is the fastest and most effective way for your customers to communicate with you. Unlike contact forms or emails, live chat provides a superior customer support experience. In this post, we’ll show you how to add a live chat to your Weebly website using Kommunicate’s easy-to-use chat widget.
Weebly is a popular website builder and CMS that allows you to create websites quickly and effortlessly. It powers over a million websites globally, making it an ideal platform to integrate live chat for better customer engagement.
With live chat becoming as essential as analytics, it’s crucial to have a simple way to add it to your Weebly website. The benefits of live chat include proactive outreach, increased sales, faster problem resolution, and enhanced customer service
Let’s get started.
Prerequisites
You must have a Weebly account. Additionally, we will be using Kommunicate’s live chat plugin for adding the live chat to your Weebly website. Kommunicate’s live chat is to use, and you can get started very quickly.
Step by Step Guide to Add Live Chat to Weebly Websites
Step 1: Log in to Your Weebly Account
Log in to your Weebly account and open your Weebly console.
Step 2: Open the Edit/Design Section
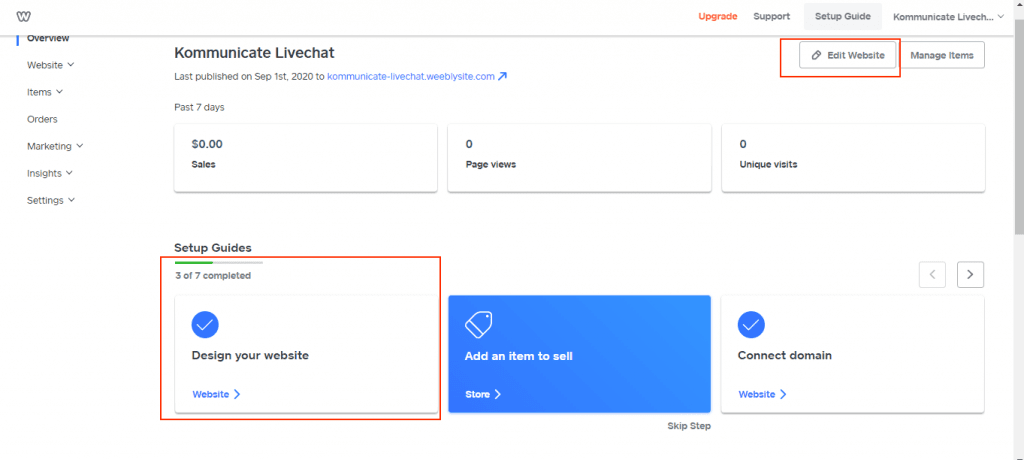
Click on the “Edit Website” button or “Design your website” option; it will show all the website pages.

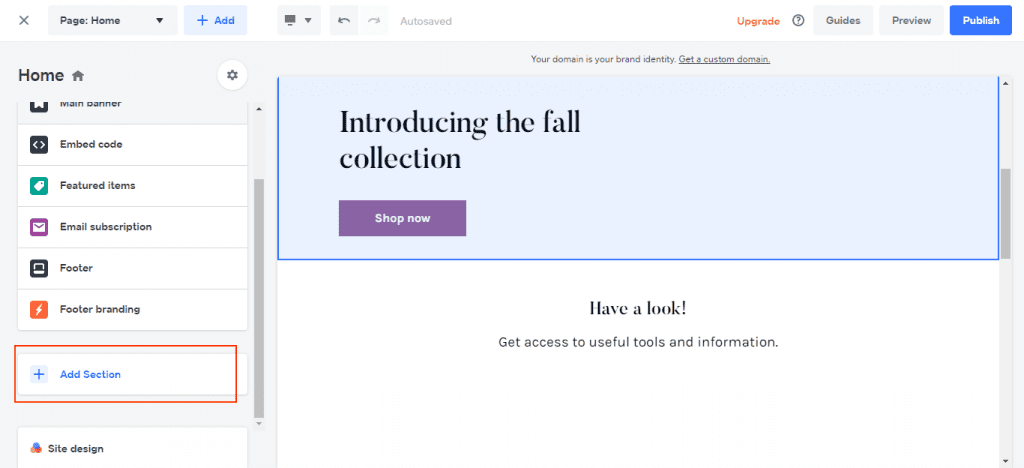
Step 3: Add Section
Locate the “Add Section” option and open it.

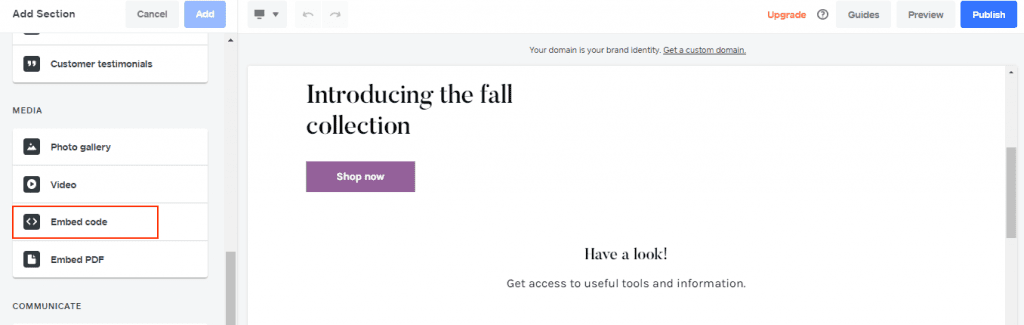
Step 4: Open the Embed Code Section
Locate the Embed Code section in your console and select the “Embed code” page section.

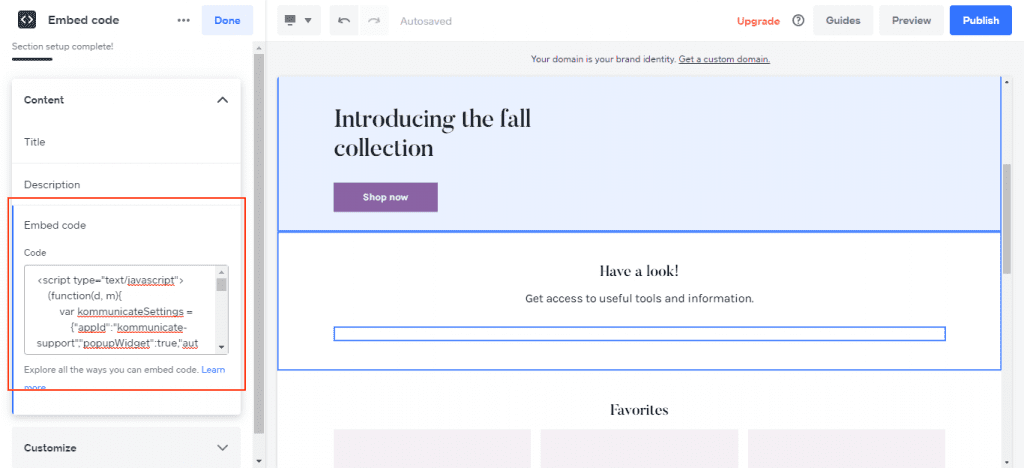
Step 5: Add Your Live Chat Script Here
Paste your Kommunicate live chat code snippet in the Embed code section, as shown in the image below.

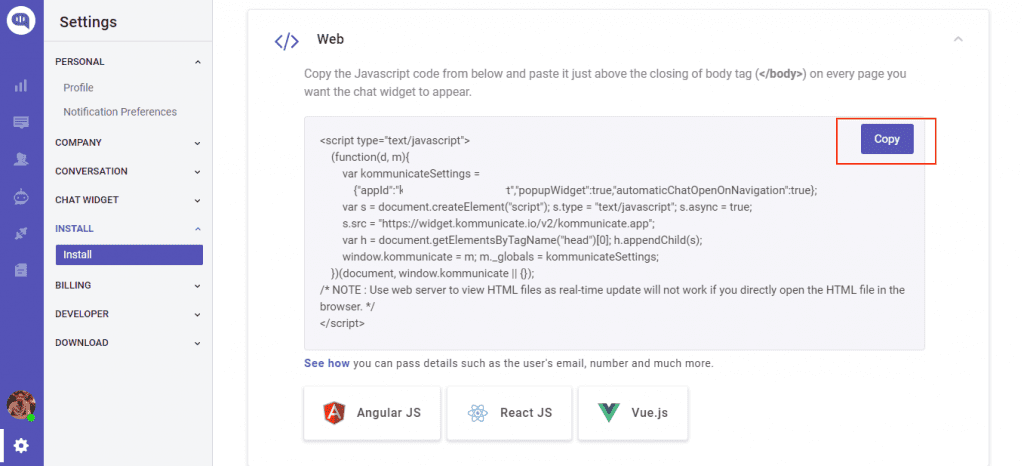
Step 6: Get Your Live Chat Script
First, sign up for a new Kommunicate account or log in to use your existing account. Follow the steps below to get your customized live chat script:
- Login to the Kommunicate dashboard.
- Select the settings ⚙️ option, navigate to the INSTALL section, click the Web tab, and copy the JavaScript code.

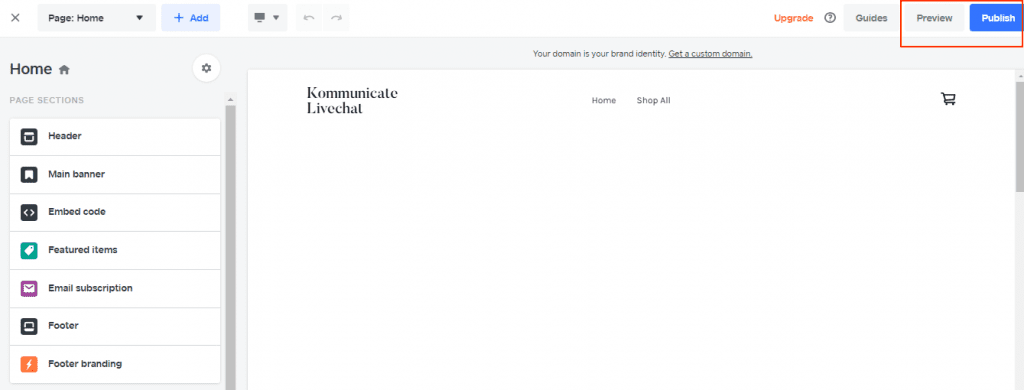
Step 7: Publish Your Website
Now navigate back to your Weebly console and click on Preview or Publish at the top of the panel. You will be able to see your chat widget there.

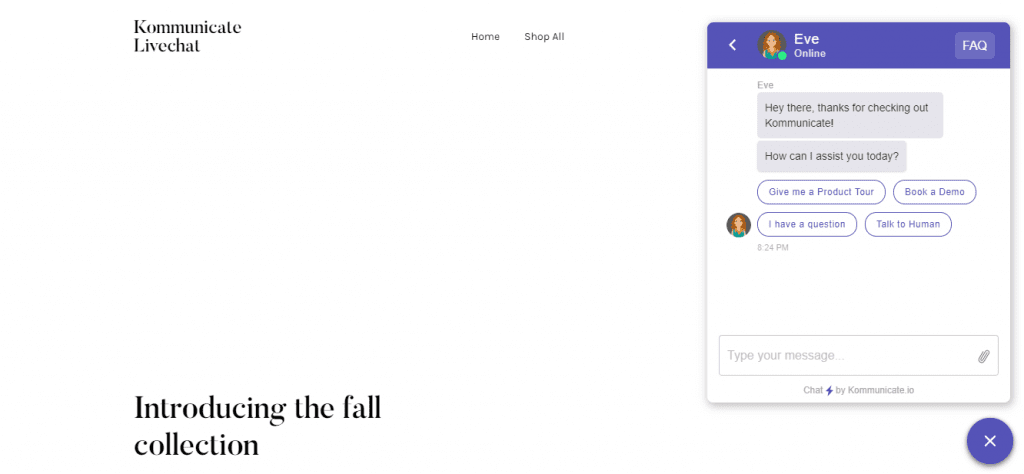
You can now view the Kommunicate live chat widget on your Weebly website, and this is how it is going to look:

Step 8 (Optional): Advanced Configurations and Customizations
You can go a step further and customize the chat widget and its configuration from the Kommunicate dashboard.
Match your website’s theme: You can change your chat widget’s theme and color to match your website’s looks and feel. Open your Kommunicate dashboard and navigate to Setting > Chat Widget > Customization.
From here, you can change the color, the chat icon, and its position. You can also change the notification sound from here.
Add a proactive Greeting Message: You can increase customer engagement on your chat widget by adding a pop-up Greeting Message to drive your users to chat.

🚀 Suggested Read: How to add Live Chat to WordPress Website
Boost support efficiency and resolve queries faster with
AI-powered email ticketing from Kommunicate!Wrapping Up
In this way, you can add live chat to Weebly websites in a few simple steps. Well, go ahead and try it out. If you have any questions or comments, please reach out to us at support@kommunicate.io.
Here’s a quick video:
At Kommunicate, we are envisioning a world-beating customer support solution to empower the new era of customer support. We would love to have you on board to have a first-hand experience of Kommunicate. You can signup here and start delighting your customers right away.

Avinash is a passionate marketer with a proven track record of quickly understanding a marketing campaign’s mission, vision, and objective and then communicating this to potential customers. He has an in-depth knowledge of all digital channels. Whenever he is not marketing, you can find him reading books, swimming or cooking.