Updated on January 21, 2025

Live chat is faster and the best way for your customers and website visitors to chat with you in real-time. It provides a far better experience than contact forms or communicating through emails.
Organizations feel the pressure to be prompt and address customers’ questions quickly. This is one of the main reasons why live chat implementation is essential for business websites and blogs.
In this post, we will examine how to add a live chat plugin to your Drupal websites. If you are looking to add an AI chatbot to your Drupal website, click here.
Drupal is a free and open-source web content management framework. It can be used as a simple website, a single or multi-user blog, an Internet forum, or a community website that provides user-generated content.
Pre-requisites and steps to install live chat into your Drupal website.
You should have a Drupal Admin account and you’ll need Kommunicate’s live chat plugin for adding the live chat to your Drupal website.
Step 1: Login to your Drupal admin console
- You can open the Drupal Administrator interface by appending the path where you have installed it to the URL of your Website or the Server IP.
- For example, http://example.com/drupal/ Or http://67.207.87.1/drupal/

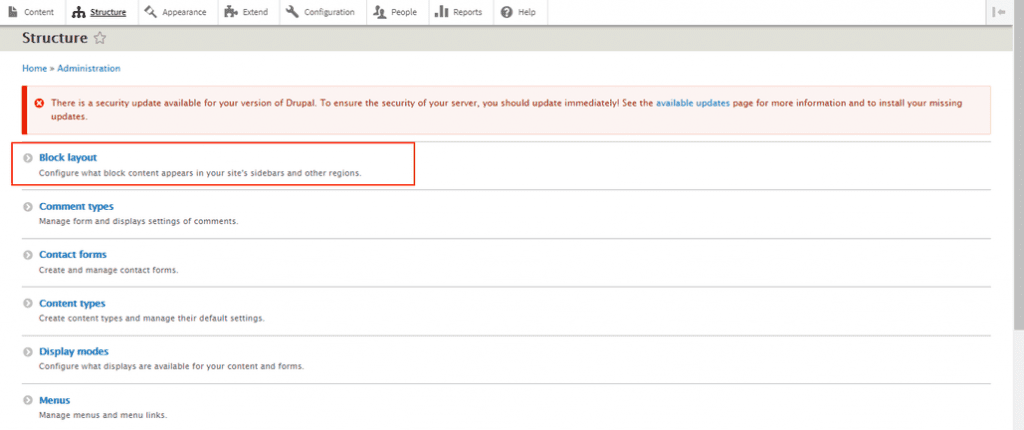
Step 2: Block Layout
- Click on the “Structure” menu at the top and then select the “Block Layout” option

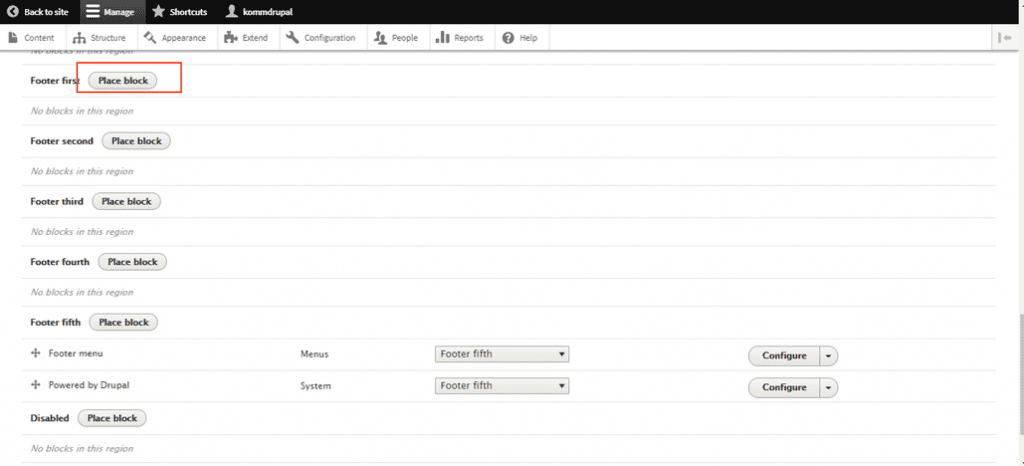
Step 3: Footer first – Place block section
- In the block layout section, you have to configure what block content appears in your site’s sidebars and other regions.
- Navigate to the “Footer first” block and click on the “Place block” button

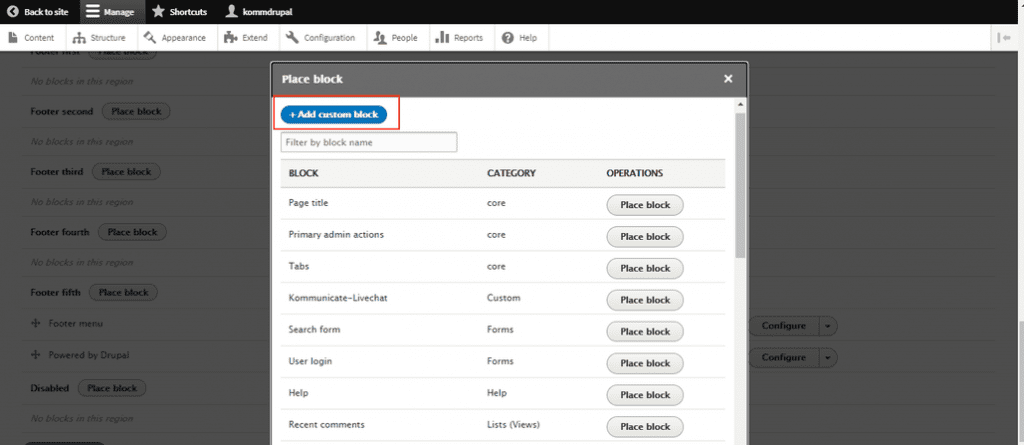
Step 4: Adding the new custom block
- Now a box will be shown with all the block options where it needs to be placed.
- Click on the “Add custom block” button.

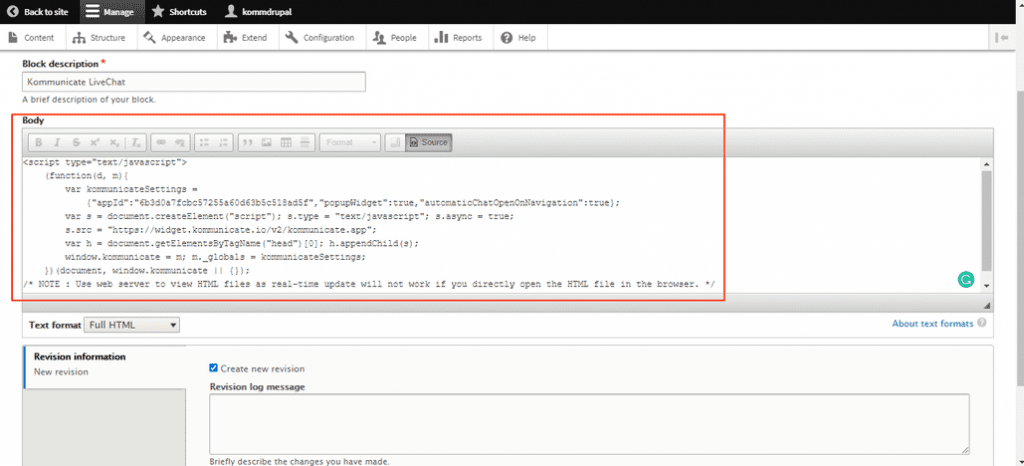
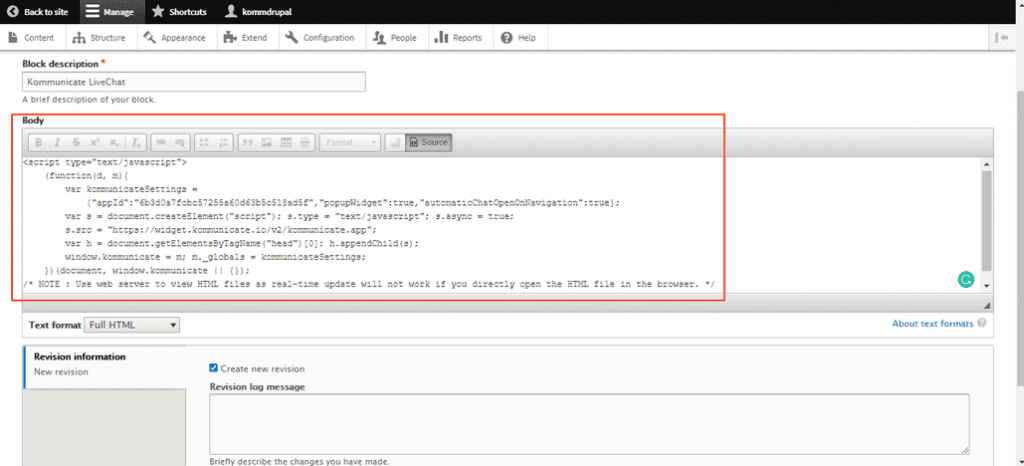
Step 5: Adding the live chat script
- The “Add custom block” page will appear – Provide a title to the “Block description”
- In the ‘Body’ section, click Source and paste your Kommunicate live chat code snippet, then select the ‘Text format’ as `Full HTML` and save the custom block

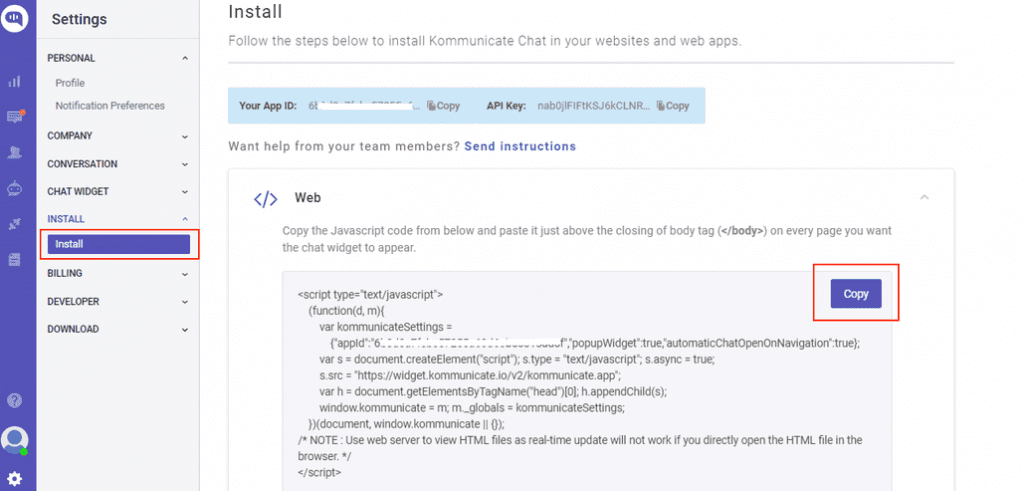
For getting the Kommunicate live chat script
- Login to the Kommunicate dashboard
- Select the settings ⚙️ option, navigate to the INSTALL section click the Web tab, and copy the Javascript code

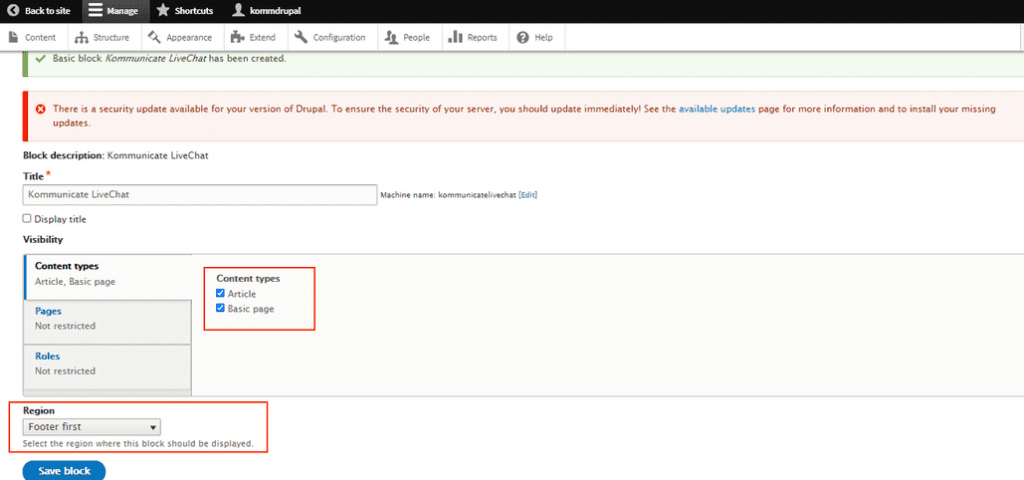
Build Your Own AI Chatbot Without Signing upStep 6: Selecting the block display position
- Once the live chat block has been saved, it will be forwarded to a page to select the content types, pages, and roles the chat widget should be shown.
- Check the ‘Content types’ boxes for Article & Basic page
- Select the ‘Region’ as Footer first where the block should be displayed and then Save the block

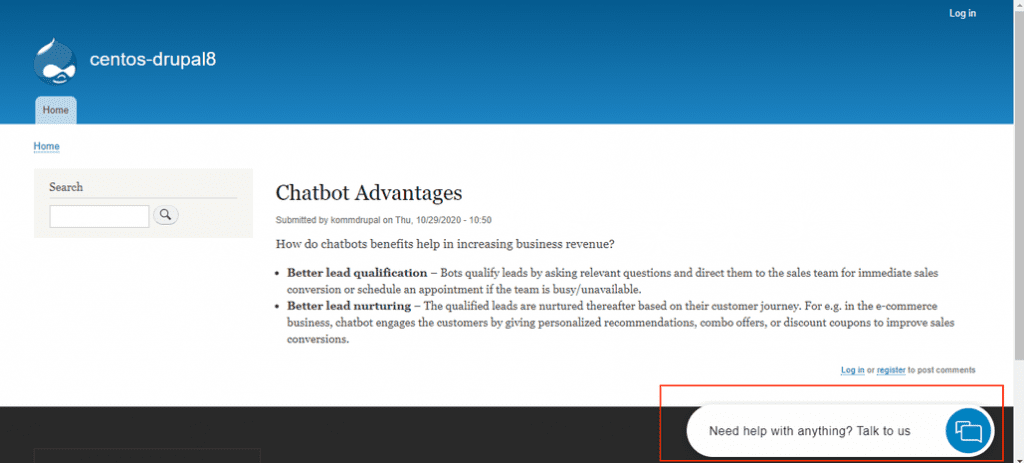
Step 7: Viewing and testing the live chat block
- Once the live chat block is saved, you would be able to view it under the ‘Footer first’ section

That’s it😍 Now, you would be able to view your Drupal website and test the Kommunicate live chat widget.

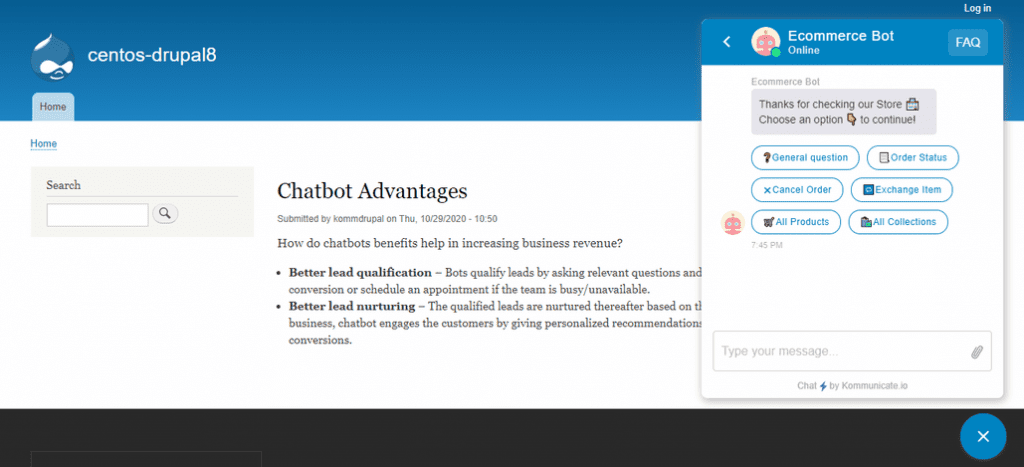
The following is the Kommunicate live chat with a chatbot. Please refer to this link for building chatbots with Kompose Bot builder within few minutes.

If you have any questions, please let us know. Thank you!

CEO & Co-Founder of Kommunicate, with 15+ years of experience in building exceptional AI and chat-based products. Believes the future is human + bot working together and complementing each other.
Kommunicate is a modern customer messaging suite to add live chat and chatbot to your websites and social media pages. You can signup for free here and start delighting your customers right away.