Updated on October 8, 2024

What is Meteor?
Meteor is a JavaScript web framework and it helps in developing web and mobile applications. Meteor allows you to develop in one language, JavaScript, in all environments: application server, web browser, and mobile device.
To start building your website using Meteor, kindly check out this documentation. Also, you can follow the below-mentioned steps to create a sample website.
Step 1: Run the following command in your terminal1curl https://install.meteor.com/ | sh
Step 2: Once the installation completes, create the directory for the meteor project as shown below;1meteor create book-list
Step 3: After creating the directory, open the project directory and run the application
Open the newly created directory using the following command1cd book-list
Once you open the directory run the project as shown below:1meteor
Now you are ready with your sample website on the Meteor platform, the next step is to add the Kommunicate script to integrate the chat widget.
For getting the live chat code
1. Login to the Kommunicate dashboard. If you do not have an account, you can create one here for free.
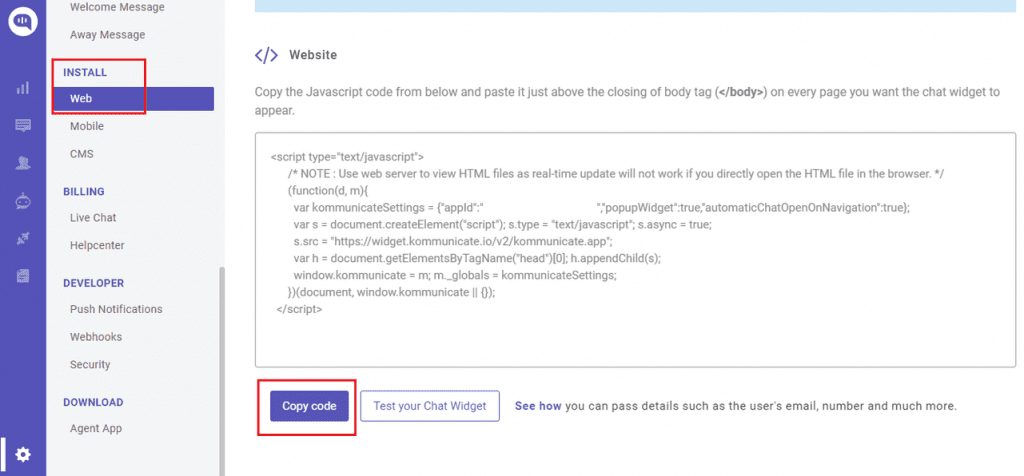
2. Select the settings ⚙️ option, navigate to the INSTALL section and click the Web tab and copy the javascript code

Launch Your Own AI Chatbot Without Sign upHow to integrate the live chat into the meteor website.
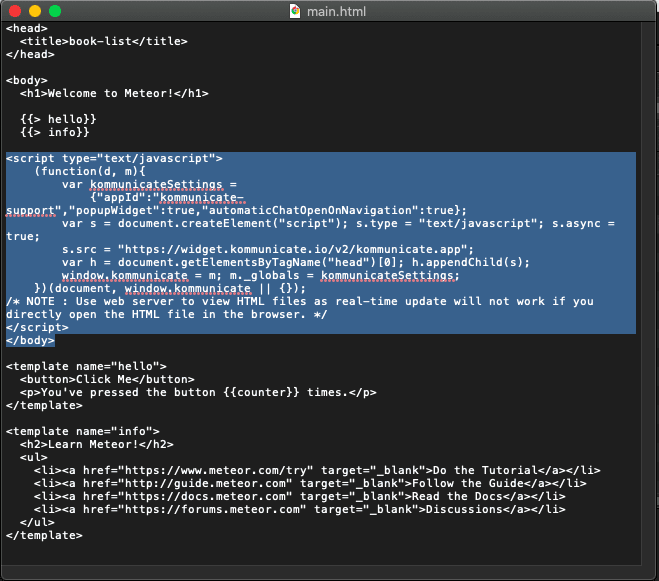
Open the Meteor project directory book-list on your computer and locate the folder clientmain.html and add the Kommunicate script above the closing of body tag(/body) in the same HTML file.

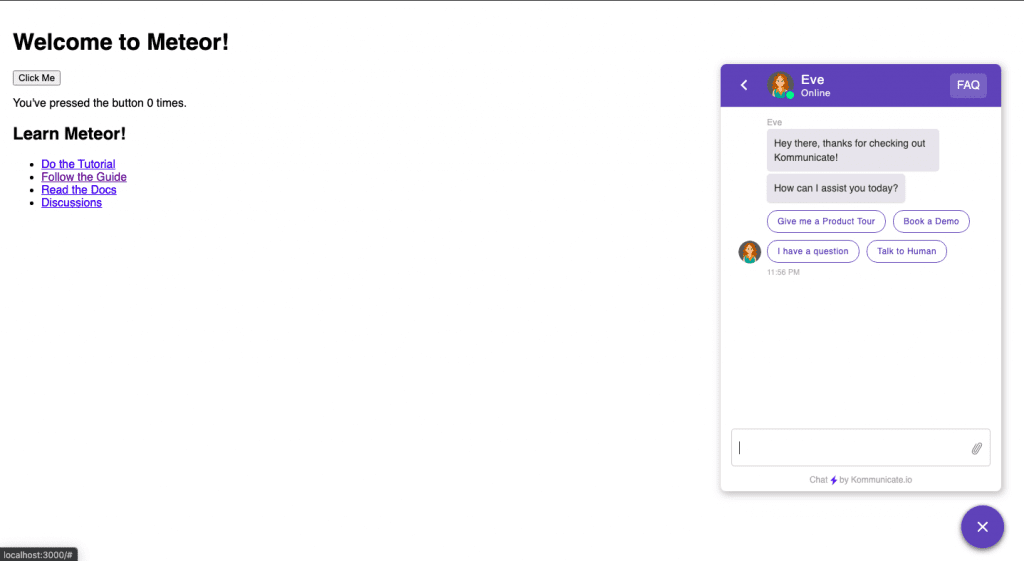
Now your integration is completed, open http://localhost:3000 in your web browser to see the chat widget.

Go ahead and explore the Meteor live chat integration with Kommunicate.
Suggested Read: Integrate Dialogflow (Api.ai) Bot into Website
At Kommunicate, we are envisioning a world-beating customer support solution to empower the new era of customer support. We would love to have you on board to have a first-hand experience of Kommunicate. You can signup here and start delighting your customers right away.