Updated on February 20, 2025
In today’s digital age, effective communication is key to connecting with your website visitors and enhancing user engagement. Integrating WhatsApp chat on your website is a smart strategy to boost real-time customer support and improve overall user experience. WhatsApp is one of the most popular messaging apps worldwide. It offers a convenient and widely-used platform for instant messaging and sharing information. By adding a WhatsApp button to your website, you can simplify and streamline communication with your audience. This in turn allows them to reach out to you effortlessly, reducing customer friction.
In this article, we will guide you through the process of adding a WhatsApp button to your website. You will thus be able leverage this powerful communication tool.
Before diving into the technical aspects, it’s essential to understand the advantages of integrating a WhatsApp button into your website. Adding a WhatsApp chat button to your website offers several benefits. It can greatly enhance your communication and engagement with website visitors. Let’s explore the advantages:
1. Instant and Convenient Communication
WhatsApp is a widely used messaging platform with over 2 billion active users worldwide. By adding a WhatsApp chat button, you provide a familiar and convenient channel for visitors to reach out to you instantly. They can initiate a conversation with just a single click, eliminating the need to fill out contact forms or navigate through complex communication channels.
2. Real-Time Interaction for Better Customer Service
WhatsApp enables real-time, two-way communication. With the chat button, visitors can ask questions, seek assistance, or provide feedback immediately. This instant interaction helps build trust, enhance customer satisfaction, and increase engagement on your website. WhatsApp chat automation can further streamline customer service operations.
3. Mobile-Friendly Communication
WhatsApp is primarily a mobile app, and integrating a WhatsApp chat button caters to the increasing number of mobile users. By offering a mobile-friendly communication channel, you accommodate the preferences of users who prefer mobile devices over desktop computers.
4. Personalized Support
WhatsApp allows you to have personalized, one-on-one conversations with your website visitors. You can provide tailored assistance, address specific queries, and offer a more personalized customer support experience. This level of personalization can lead to higher customer satisfaction and increased loyalty.
5. Increased Trust and Credibility
Offering a direct messaging channel like WhatsApp demonstrates accessibility and responsiveness, which can help establish trust and credibility with your website visitors. The availability of a quick and reliable communication channel signals that you value customer support and are committed to addressing their needs promptly.
6. Seamless Sales and Lead Generation with WhatsApp
By integrating WhatsApp into your website, you create a seamless pathway for potential customers to engage with your business. Visitors can inquire about products or services, discuss pricing, or even make purchase decisions directly through the WhatsApp chat button. This ease of communication can lead to improved conversion rates and increased sales. WhatsApp automation for sales can improve lead nurturing and response time.
Supercharge your support team with AI-driven email ticketing – automate, organize, and resolve queries effortlessly!Now lets see how you can add a WhatsApp button to your website.
There are 2 ways you can do this –
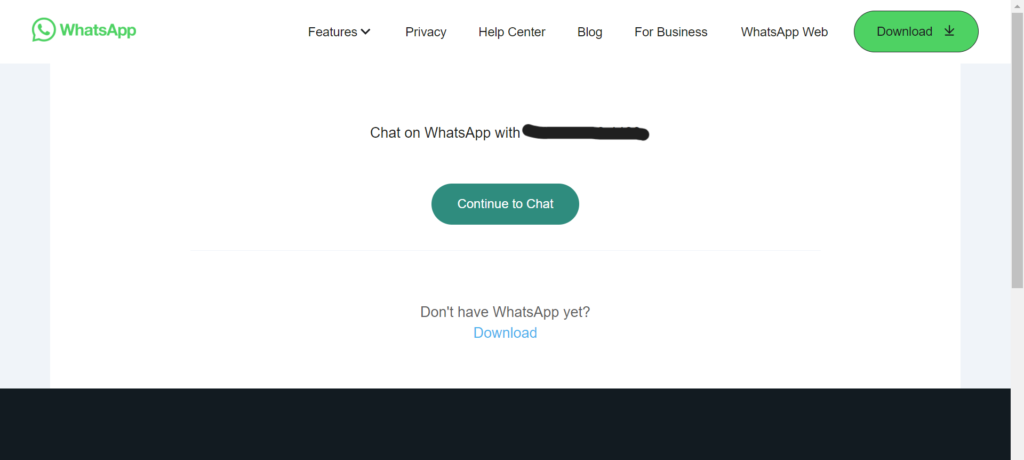
Way 1: Using WhatsApp Click-to-Chat Link
Click to chat. The feature that lets you chat with any business over WhatsApp with just a click of a URL.
No need to save a phone number to chat with a business. Click on the link, open a chat, and start typing.
We have written in detail about the Click-to-Chat link on WhatsApp, and below, you will find the WhatsApp Chat Link generator.
Just enter your WhatsApp number and let the generator create a WhatsApp link.
WhatsApp Chat Link Creator
Your WhatsApp Number
Please write your country code and number without +. Eg. if country code is +91 and WhatsApp number is 9898123412, then type 919898123412 below.
Welcome Message (optional)
This text will go as a message to start the conversation
Chat to link is here
Once the WhatsApp link is generated, you can create a pre-filled WhatsApp message, which will act as the trigger to the user. Detailed steps have been mentioned in the blog post mentioned above, so you can follow them, and create a WhatsApp click-to-chat link in a matter of minutes.
Then other way is to create a WhatsApp Business Account and manually generate the code, adding it to your website. Let us take a look at how that works.

Way 2: By Creating a Separate WhatsApp Business Account
Step 1: Create a WhatsApp Business Account
Follow these to know how to create a WhatsApp Business account:
- Install WhatsApp Business App On Your Mobile: You can easily find the WhatsApp Business app on the Google Play Store and App Store.
- Create Your WhatsApp Business Account: You can either use your existing number to set up a WhatsApp Business account or opt for a new one.
- Verify Your Number: Once you have chosen the number you’d like to have your WhatsApp business account with, the next step is to verify it. Enter the number that you’re linking with your WhatsApp Business app. You will receive a verification SMS or Call on it.
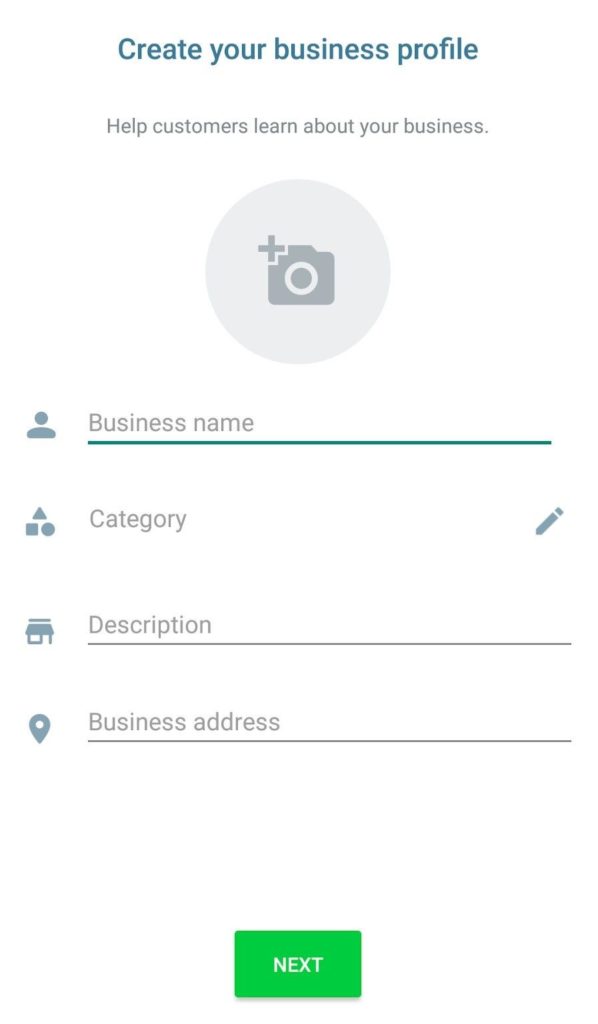
- Create a Business Profile: Once you’ve been through the steps mentioned above, it is finally time to create your WhatsApp Business profile. You will be asked to furnish your account with various details related to your business. This can be your Business name, Profile picture, category, Business address, etc.

Step 2: Generating the WhatsApp Button Code
To add a WhatsApp button to your website, you can utilize third-party plugins or manually generate the code. We will focus on the manual method:
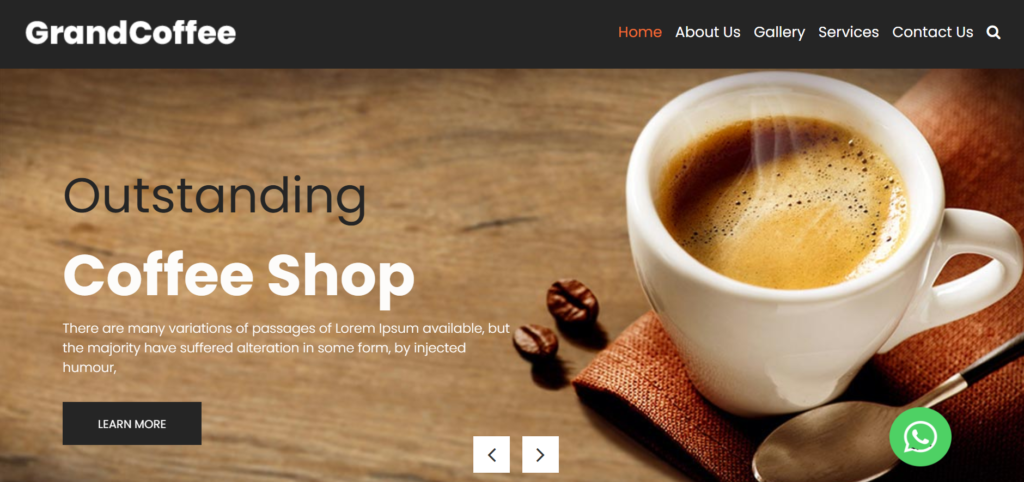
- Identify where to place the button: Determine the ideal location on your website to display the WhatsApp button. Common options include the header, footer, or floating sidebar.
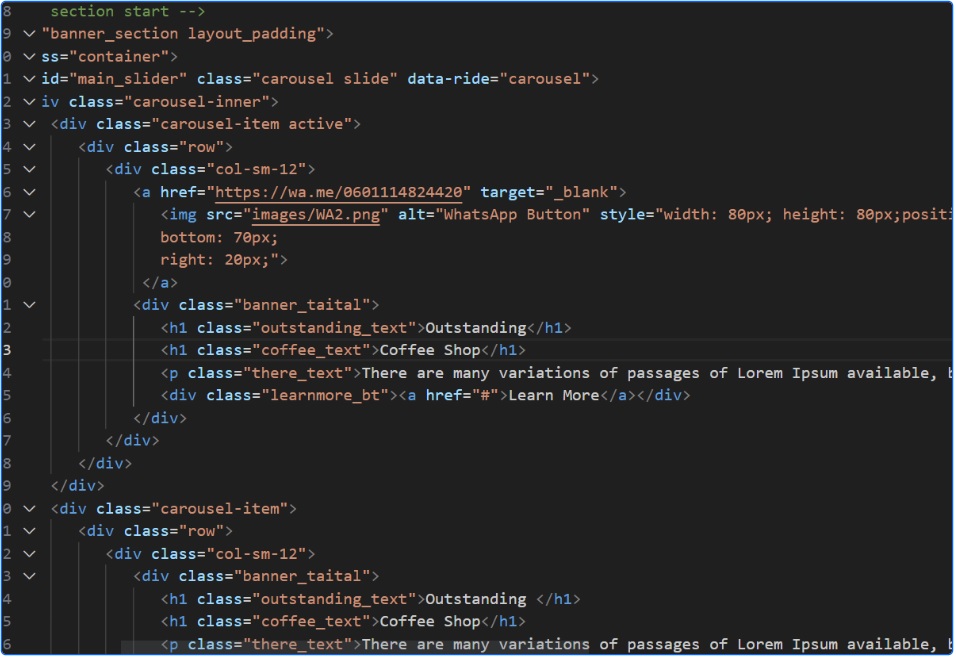
- Generate the button code: Open your preferred text editor or HTML editor and insert the following code:
<a href="https://wa.me/whatsappphonenumber" target="_blank">
<img src="whatsapp_button_image_url" alt="WhatsApp Button">
</a>
Replace “https://wa.me/whatsappphonenumber” with the WhatsApp number in the international format to which you want the button to link. Also, replace “whatsapp_button_image_url” with the URL of the image you want to use as the button.
- Customize the button appearance: You can modify the button’s appearance by adjusting the image dimensions, adding CSS styles, or utilizing pre-designed WhatsApp button icons available online.

Step 3: Implementing the Button on Your Website
Once you have generated the WhatsApp button code, follow these steps to add it to your website:
- Locate the website page where you want to insert the button and open it for editing.
- Insert the WhatsApp button code: Paste the generated code into the desired location within the HTML source code of the page. To understand the process I used for my website, refer to the screenshot below.

Save and publish the changes: After inserting the code, save the modifications and publish the updated page on your website.

Step 4: Test and Monitor
After adding the WhatsApp button, it’s crucial to test its functionality to ensure it functions as intended. Open your website on different devices and browsers, click the button, and verify that it initiates a conversation on WhatsApp with the designated phone number.

Here is a quick rundown of all the steps in the form of a video.
By incorporating a WhatsApp button into your website, you can harness the power of real-time communication and streamline engagement with your website visitors. Follow the steps outlined in this article to enhance user experience, provide efficient customer support, and foster meaningful connections through WhatsApp.
You can also incorporate a live chat feature on your WhatsApp Business profile to enhance conversions from the platform.

As a seasoned technologist, Adarsh brings over 14+ years of experience in software development, artificial intelligence, and machine learning to his role. His expertise in building scalable and robust tech solutions has been instrumental in the company’s growth and success.