Updated on August 7, 2024
We have talked a lot about chatbots for customer support in our previous pieces. And a scalable, efficient and cost-effective human+bot hybrid system has always been our philosophy.
In the past few months, we have released a lot of helpful bots to help you accelerate your customer support efforts. In this piece, I am going to walk you through steps to integrate Dialogflow (api.ai) chatbot with your website. We will be using Kommunicate powered chat plugin for adding to a website that integrates well with Dialogflow.
Can't wait to try out Dialogflow integration? Click here to get your web chat script with Dialogflow integration
Step 1: Setup chat widget with Dialogflow
Login to your Kommunicate dashboard and navigate to the Bot section. If you do not have an account, you can create one here. Locate the Dialogflow section and click on Integrate Bot.
Bonus: If you need instruction for Dailoglow CX, check this video
Step 2: Get your Dialogflow API Credentials
After clicking on the settings, one popup box will open. You will be asked for Dialogflow credentials. You can get them by logging into your Dialogflow console.
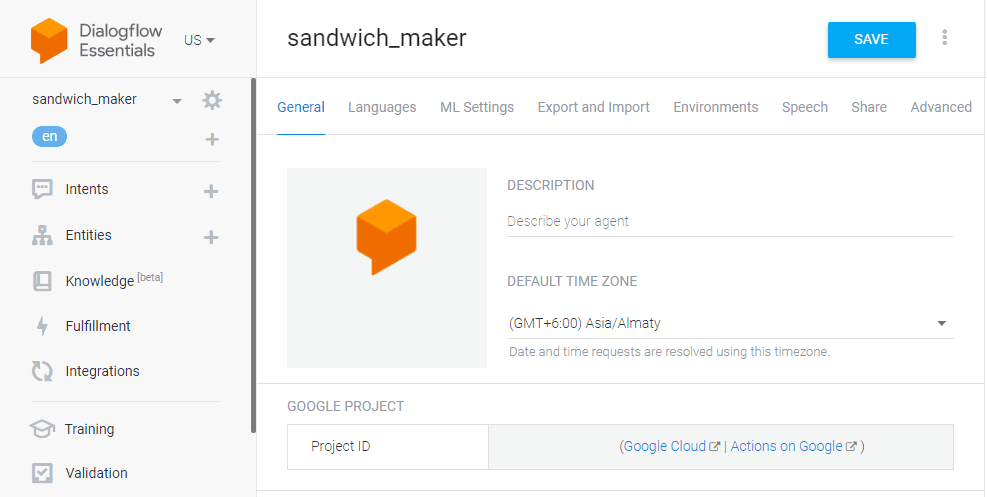
1. Open Dialogflow agent settings (gear icon on the left panel)
2. Click on the Google Cloud link, which is mentioned in the Google Project bar
3. In the Google Cloud page, navigate to the Credentials section by clicking on APIs & services
4. Under the Credentials section, find the service account and click on edit for Dialogflow integrations
5. At the bottom of the screen, click on the ADD key button and select the Create Key option. This will download a JSON key.

Save your settings and follow the instructions to complete the setup.
To integrate Dialogflow CX into Kommunicate follow the same instructions to download the JSON key and mention the Agent Id in the Kommunicate dashboard
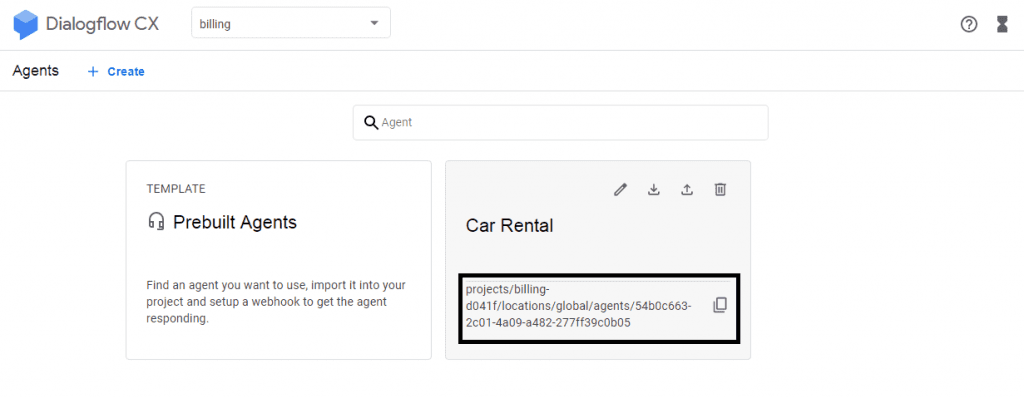
To get the Agent Id: Go to Dialogflow CX console >> Select the Project >> In the Agent you have created ‘Copy the agent name to the clipboard will be in the format mentioned below, where the Agent Id is 54b0c663-2c01-4a09-a482-277ff39c0b05
projects/billing-d041f/locations/global/agents/54b0c663-2c01-4a09-a482-277ff39c0b05
Step 3: Integrate Dialogflow Bot With Kommunicate
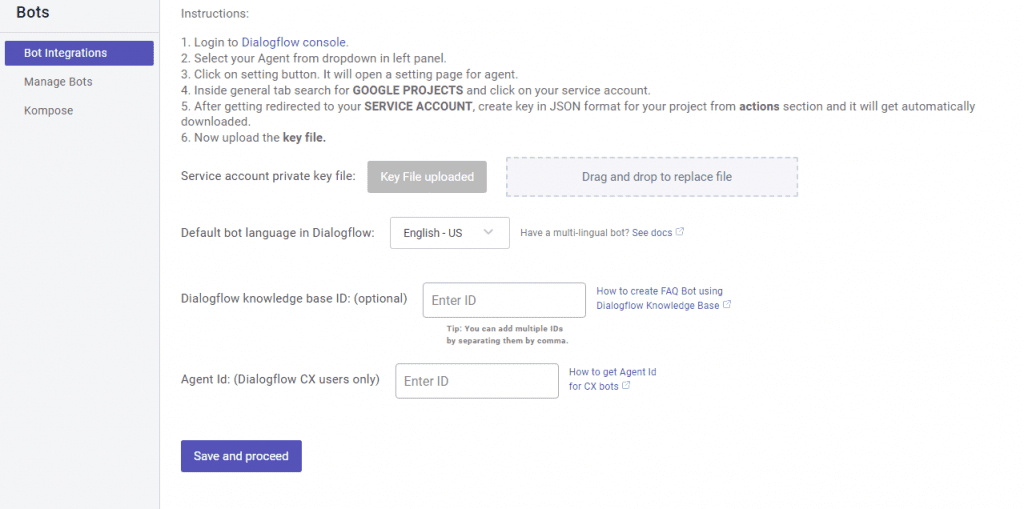
Go back to the Dialogflow settings screen of Kommunicate, upload your Service account key file. The instructions for the same are laid down on the webpage. Choose your default bot language and then click on next to save and proceed. Mention the Agent ID if you are integrating Dialogflow CX
Note that, you can enter Knowledge Base IDs if you are using Knowledge Connectors feature of Dialogflow.

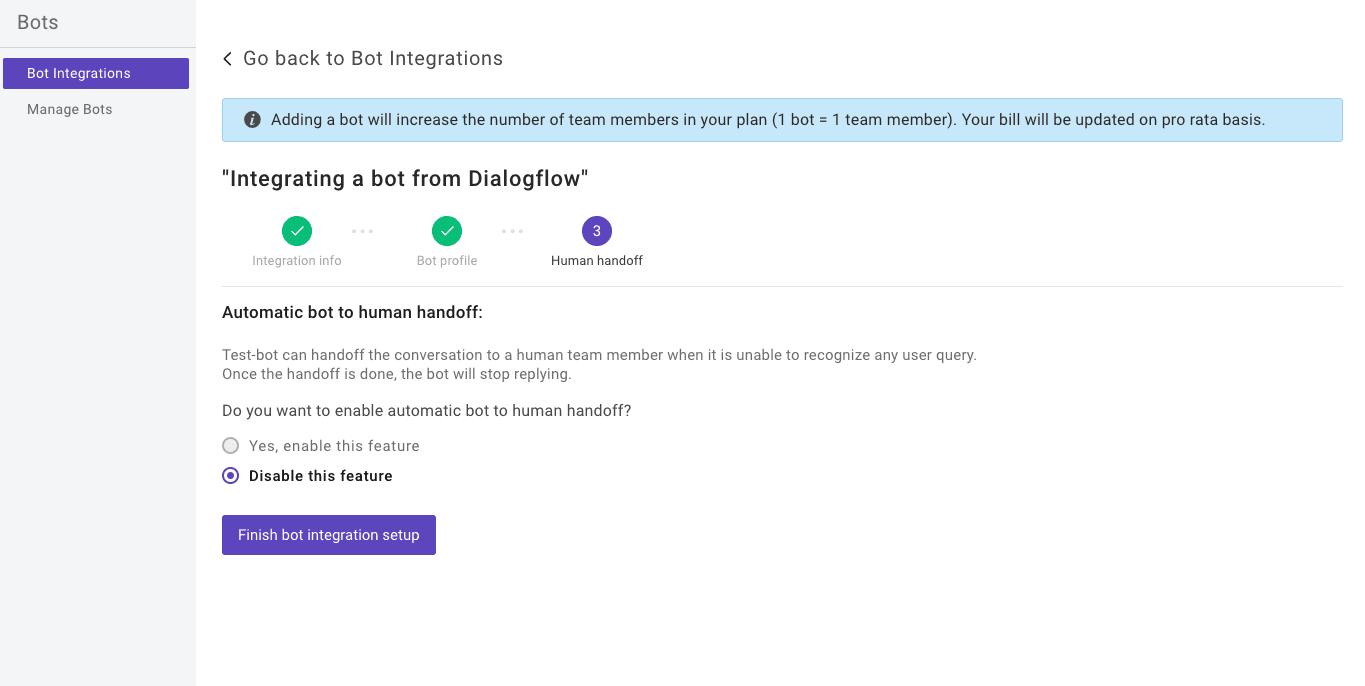
In the bot profile section that follows, you will be able to give your bot a name. This name will be visible to your customers whenever the bot interacts with them.
To complete the setup, save and proceed to the next steps. You can set up your bot profile and automatic chatbot to human handoff in the next steps.

- Dashboard →Bot Integration → Manage Bots: You can check all your integrated bots here
- Dashboard → Bot Integration: Your Dialogflow icon should be green with the number of bots are you have successfully integrated.
You can check your newly created bot in two places:
Step 4: Integrating Dialogflow ES / Dialogflow CX chatbot With Website
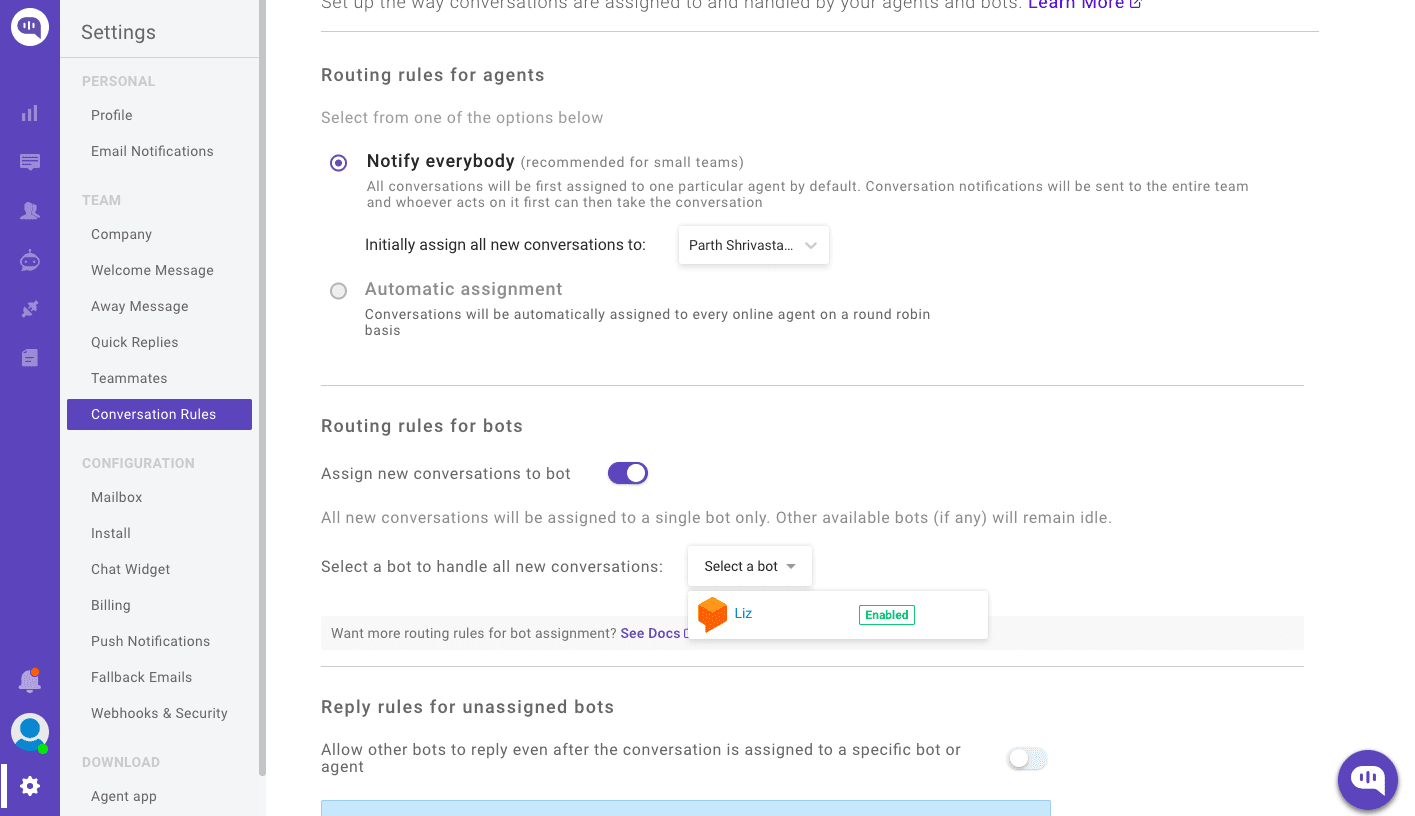
The final step is to connect Dialogflow chatbot with your website. Before that, to use the bot in customer conversation, you need to assign all the incoming conversations to the bot. You can do that from the Conversation rules section under Settings.
Enable Assign new conversations to bot and select your newly configured bot from the Select a bot dropdown. Learn more about conversation rules here.

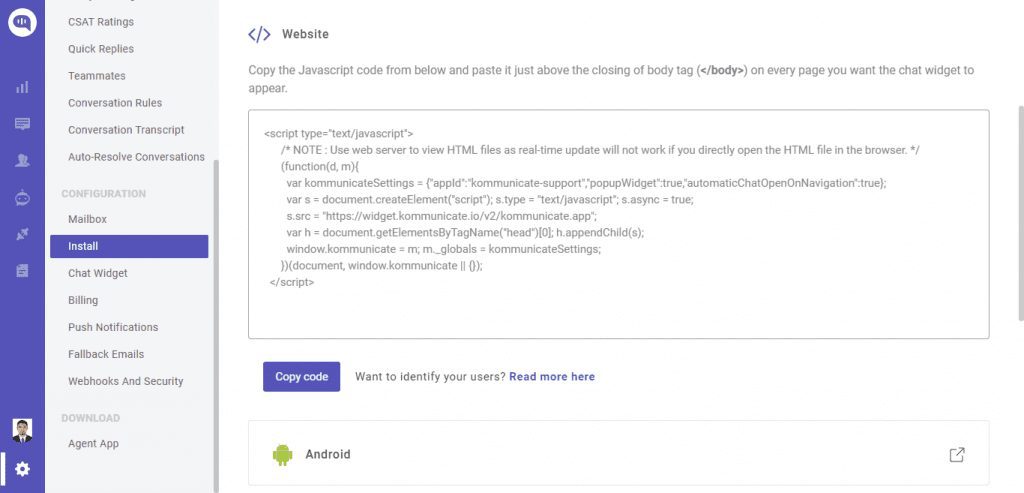
Navigate to Dashboard →Settings. Click on Install under the Configuration section.

Copy the JavaScript code add it to your website code. The Kommunicate chat widget will appear and you can now see your bot live in action. More information on live chat and bot integration can be found here.
In these few simple steps, you can embed Dialogflow on website using Kommunicate and automate mundane tasks so that your agents can concentrate on what only humans can do.
Here’s a video explaining the integration of Dialogflow chatbot with website:
Are you considering chatbots for your business? Download the Complete Beginner’s Guide to Chatbots for a more detailed explanation on chatbots’ capabilities, industry use-cases and a step-by-step guide on how to build one.

Related Reads:
- How to Add Dialogflow Bot to WordPress Websites
- How to Integrate Dialogflow CX Bot in Website
- 10 Best WordPress Chatbots For Your Website in 2024

Avinash is a passionate marketer with a proven track record of quickly understanding a marketing campaign’s mission, vision, and objective and then communicating this to potential customers. He has an in-depth knowledge of all digital channels. Whenever he is not marketing, you can find him reading books, swimming or cooking.
At Kommunicate, we are envisioning a world-beating customer support solution to empower the new era of customer support. We would love to have you on board to have a first-hand experience of Kommunicate. You can signup here and start delighting your customers right away.